苹果的网站可以说是企业官网的设计中的佼佼者,从图片、广告词、白色的背景等排版设计都十分的漂亮且直观。
比如卫龙辣条就深得苹果页面设计的“精髓”,曾经靠模仿苹果在网上大火一把。画风如下:

这让人看完都不禁产生错觉,是苹果开始卖辣条了吗?那么苹果产品页面设计究竟暗藏哪些玄机,可以如此的吸引人呢?
纵观苹果的产品页面可以发现,网页上有非常详细的产品图片、令人惊叹的动画效果和以用户为中心的内容。那么你是否认真的思考过。苹果的产品页面和其他网站有什么不同?为什么阅读苹果产品描述会让人感到轻松?为什么它能让普通用户也能理解一些难懂的技术术语。本文将从苹果网站结构、外观以及内容策略入手,介绍了各种苹果产品页面UX设计原则。下面,我们先来聊聊苹果产品页面结构有哪些值得借鉴的地方。
这个部分一共分为四个点,不仅分析了一般的网页结构,还分析了苹果使用采用的一些方式让用户更容易理解复杂的信息。
页面分块
苹果产品页面通常更喜欢将内容分割成单独的片段,在每个文本块之间会有大片的留白,或者放入图片或视频片段,而不是冗长的无结构段落。
除了每一页的末尾的法律部分,用户是很难在苹果产品页面上发现大段的文本内容。将文本分成小段内容,并分散在整个页面各个位置,让人感觉需要阅读的内容非常的少。
将信息分割成单独的部分通常被称为分块,这不仅可以用于文本种,还可以用于处理任何类型的信息。一般来说,在一个网站上展示大量的信息,不仅会给人留下糟糕的第一印象,还会增加访客离开的风险,并且让用户更难记住信息。
例如,将一串很长的非结构化数字“454678007”与结构化版本“454-678-007”进行比较。尽管这两个数字内容是相同的,但后者明显更容易记忆。

注:图片来自苹果官网截图。
极致的沉浸&互动效果
苹果的产品页面并不是直接将所有信息堆叠在一起,它还创造出了互动体验。当用户滚动浏览页面时,图片跟着移动,文本淡入,产品动图则直观的展示了晦涩难懂的术语。
对于用户而言,就不再是“囫囵吞枣”获取产品的信息,而是在缓慢的浏览中,逐步探索每一个功能。
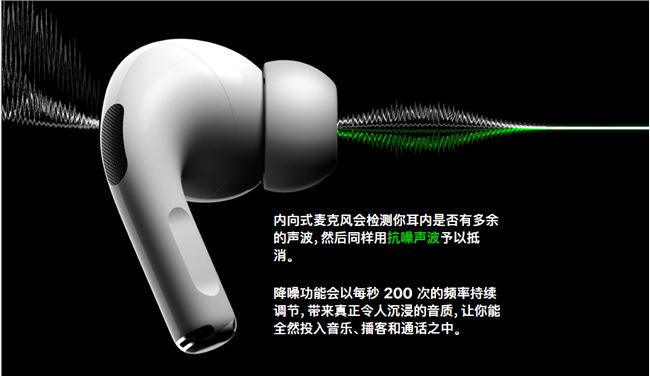
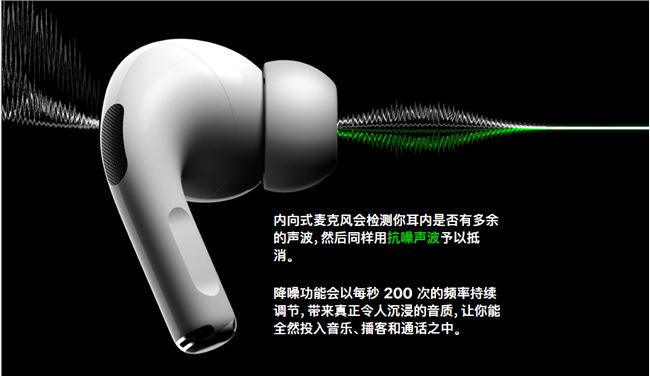
以浏览苹果Air pods页面为例,页面上详细3d动画不仅展示了产品的表面,还展示了产品内部的每一个微小的技术细节,这让用户能更深刻的了解到了产品重要细节。

注:图片来自苹果官网截图。
让用户在3D空间中探索产品,不仅更接机实物,还提供了一种有趣的方法来在线营销产品。由于传统的电子商务网站主要依靠静态的产品图片和简短的描述来销售产品,用户往往缺乏足够的想象力来充分了解产品。相比之下,苹果则提供了一种更具沉浸感的方式,让用户有机会以一种更有趣、更详细的方式来查看和了解产品。
页面带来的“惊喜感”
不可否认的是,苹果已经掌握了让用户感到惊喜的艺术。比如在浏览单个产品时候,网站转换不断变化,产品以多种方式移动和旋转,只要用户想看,就不会错过任何细节特写。
用户浏览苹果产品页面时,看到的内容不再是干巴巴的信息,而更像是经历了一场“旅程”,从文字到图片都在不断的切换。
营造社会认同感
除了有详细的产品照片、令人印象深刻的动画和醒目的标题,苹果在网站还展示了社区驱动的内容。比如艺术家们给出一些建议来改善沉闷的肖像照片,摄像师如何用新的iPhone Pro拍摄电影等等。
看完视频后,让人觉得像iPhone Pro或Apple Watch等产品不再是苹果产品页面上那些抽象的、精致3D图片,而是人们日常中实实在在使用的工具。看完一个有一个视频之后,就让人会想拥有Apple Watch会是什么感觉。
展示其它人使用产品,还能建议可信度。与营销驱动的产品页面相比,社区驱动的内容为客户提供了一个基于他人经验创建意见的机会。倾听别人的意见,而不是苹果产品页面上醒目的标题,会给人一种听别人意见的印象,也会让潜在客户更有可能决定购买他们一开始还在犹豫的产品。

注:图片来自苹果官网截图。
接着,我们再来讲讲内容策。略除了提供高度身临其境的网络体验、令人印象深刻的页面切换效果等,苹果还在标题和文本编辑等内容方面下了很大功夫,让人产生共鸣。
产品页面文案幽默且易于理解
尽管苹果销售高度技术化的产品,并享有高端品牌的美誉,但它仍保持着一种易于理解的、大多是非正式的、甚至是戏谑的语调。阅读苹果产品文本就好比是听一个聪明、随和、幽默的人在讲述,下面这段话就很有趣,很有节奏,在句末回应了用户的普遍关注的问题,让用户感到被理解了。
比如iPhone SE的防水文案就做到了这点: “潇潇洒洒,笑对水花飞洒。iPhone SE 具备抗水性能,最多可在 1 米水深停留 30 分钟2,因此,它无惧咖啡、茶水、汽水等液体的侵袭。至于灰尘?更是不在话下。”

注:图片来自苹果官网截图。
将产品功能具象化
拥有一台 2000 万像素而不是 1000 万像素的相机意味着什么?为什么新的iPhone SE的电池比你现有手机电池更好?当然,当用户浏览技术细节页面时,看到大数字会给人一种新产品优于旧产品的印象。但用户购买任何新的数字产品时,很难理解所有抽象的技术术语和数字,除非任何数字被翻译成能让人可以参考的方式。例如,看看苹果公司在新的iPhone SE中宣传新电池的方式:
“电量足够,好戏刷个够。情节正精彩,当然要继续。iPhone SE 充满一次电,就能播放视频最长达13 小时。充电时,可以直接放在无线充电器上;或者用 18 瓦快充电源适配器,30 分钟即可从零充至最高达 50% 电量。”

注:图片来自苹果官网截图。
这个文案标题不仅有趣,它还提供了极为简单的数字,让大多数人能将产品新的优势与其它东西联系在一起。在原本起来干巴巴的抽象数字加上一些细节描述,会让人们停下来思考一,用户理解后满意度也就增加了。

注:图片来自苹果官网截图。
展示产品相关性和实用性
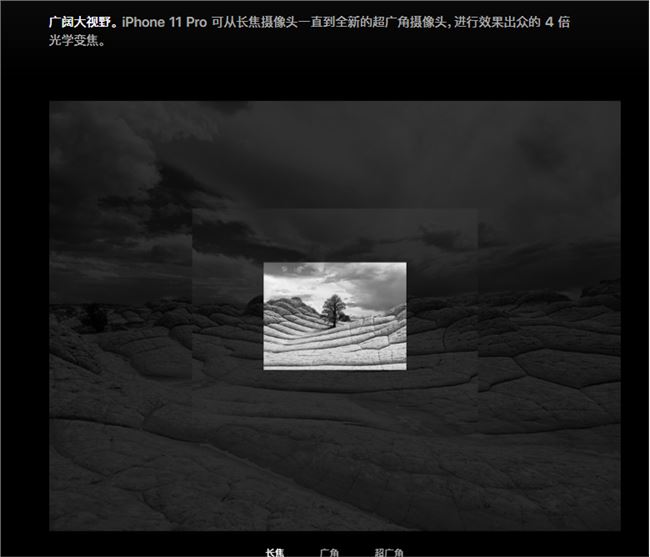
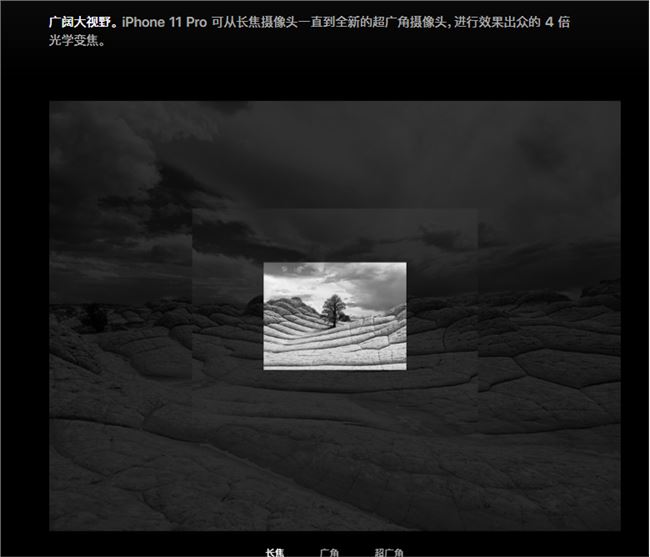
除了将复杂的技术术语和数字转换成人们可以更好理解的格式之外,苹果还提供了语境,让产品变得与客户更加相关。例如,看看为iPhone Pro的广角相机所写的文案:
“如果无法让拍摄的对象全部收进画面,那就将镜头拉远。因为全新的超广角摄像头取景范围达到四倍,可拍摄更广的场景,所以你即使站在原地不动,也能实现后退、再后退的取景效果。下一次,把那些连绵的大山、高耸的教堂和壮丽的天际,全都收进来吧。”

注:图片来自苹果官网截图。
产品页面仅仅关注广角相机专业的技术参数,产品解释使用一个实际的例子,让每个人都可以联系。读者可能马上就会想到拍摄广角照片的感觉。
解决用户潜在顾虑
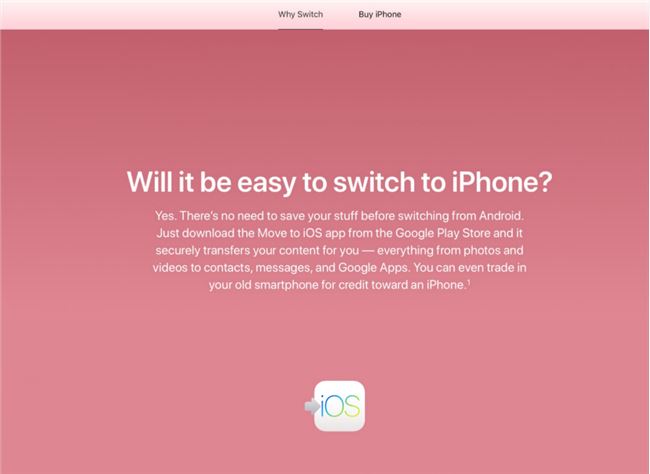
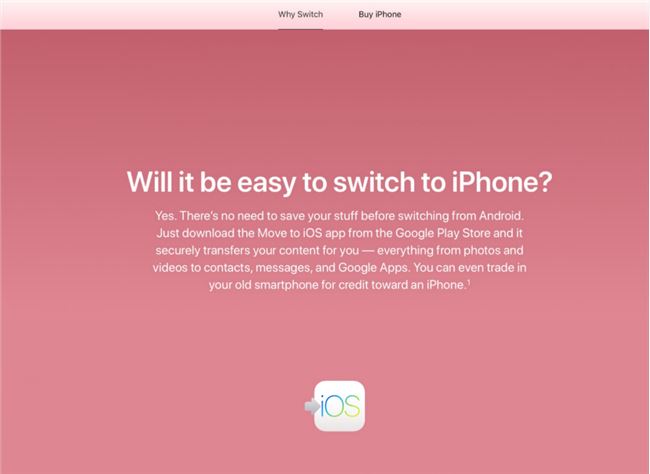
尽管有些用户在浏览苹果产品页面时会有购买的冲动,但是入手一个新产品也伴随着担忧。尤其是如果用户之前没有使用过苹果的产品,会担心换了设备是否会带来很多不便以及产生其它问。显然,苹果已经了解了大多数人的顾虑,专门提供了一个页面来解释切换设备相关的任何常见误解。

注:图片来自苹果官网截图。
正如上面的截图所示,一些可能的存在问顾虑会立即得到解决,并提供持续的指导,鼓励用户直接前往苹果支持页面而不是自己来解决问题。
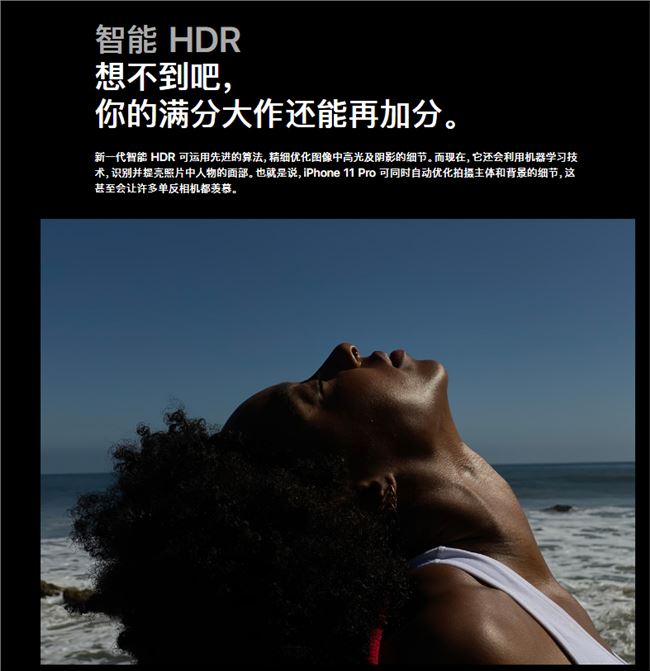
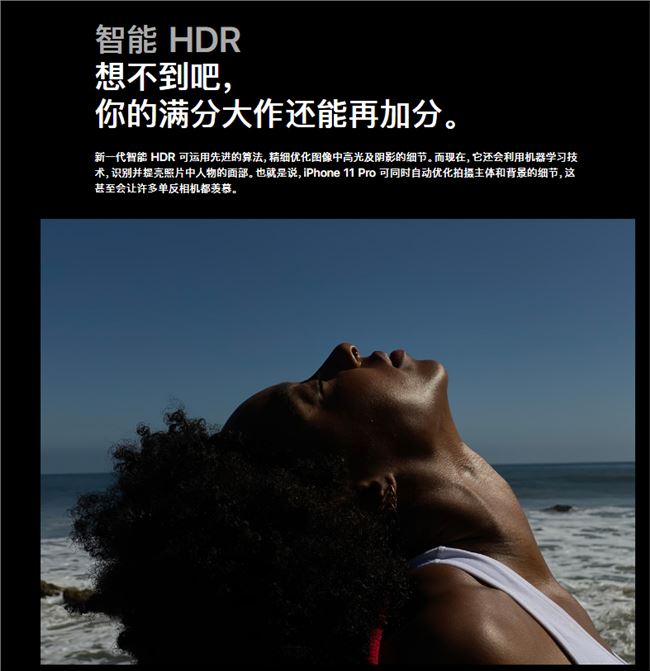
除了支持页面之外,苹果还不断挑战用户,让他们质疑自己目前对技术的信仰,并积极反思自己的观点:“智能 HDR 想不到吧,你的满分大作还能再加分。”

注:图片来自苹果官网截图。
看到这样的标题会让人眼前一亮,而在苹果在文案的正下方,显示了使用HDR新技术拍摄照片的效果。苹果没有仅仅告诉我们新相机最终会比我们现有的更好,而是提供了一些直接的例子,消除了读者可能会有的任何顾虑。