|
【网站百科】HTTPS原理,HTTPS是如何防劫持的?
专栏:网站百科
发布日期:2020-02-22
阅读量:7292
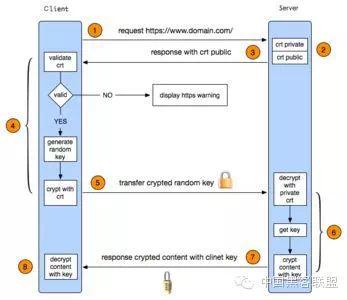
 在HTTP里,一切都是明文传输的,流量在途中可随心所欲的被控制。而在线使用的 WebApp,流量里既有通信数据,又有程序的界面和代码,劫持简直轻而易举。 HTTPS虽然不是绝对安全,但运营商要想劫持也不是这么简单的事情。下面我们来聊一聊HTTPS如何做到防劫持。 SSL握手 先来看看HTTPS建立连接的过程,相比HTTP的三次握手,HTTPS在三次握手之后多了SSL握手。如下图:  整个流程大概如下: 1.浏览器将自己支持的一套加密规则发送给网站。 2.网站部署了一组SSL秘钥,分私钥和秘钥。 3.网站从浏览器的加密规则中选出一组加密算法与HASH算法,并将自己的身份信息(公钥)以证书的形式发回给浏览器。证书里面包含了网站地址,加密公钥,以及证书的颁发机构等信息。 4.获得网站证书之后浏览器要做以下工作: a) 验证证书的合法性(颁发证书的机构是否合法,证书中包含的网站地址是否与正在访问的地址一致等),如果证书受信任,则浏览器栏里面会显示一个小锁头,否则会给出证书不受信的提示。 b) 如果证书受信任,或者是用户接受了不受信的证书,浏览器会生成一串随机数的密码,并用证书中提供的公钥加密。 c) 使用约定好的HASH计算握手消息,并使用生成的随机数对消息进行加密。这个加密过程是非对称加密,即公钥加密,私钥解密。私钥只在网站服务器上存储,其他人无法获得这个私钥,也就无法解密。可理解为公钥是锁,私钥是钥匙,客户端将随机数用公钥锁上,经过网络传输到服务器,整个过程就算有人拦截了信息,由于没有私钥解锁,也就无法解密。  5.将生成的所有信息发送给网站。 6.网站接收浏览器发来的数据之后,使用自己的私钥将信息解密取出密码,使用密码解密浏览器发来的握手消息,并验证HASH是否与浏览器发来的一致。 7.使用密码加密一段握手消息,发送给浏览器。 8.浏览器解密并计算握手消息的HASH,如果与服务端发来的HASH一致,此时握手过程结束,之后所有的通信数据将由之前浏览器生成的随机密码并利用对称加密算法进行加密。 这里浏览器与网站互相发送加密的握手消息并验证,目的是为了保证双方都获得了一致的密码,并且可以正常的加密解密数据,为后续真正数据的传输做一次测试。 备注:非对称加密算法用于在握手过程中加密生成的密码,对称加密算法用于对真正传输的数据进行加密,而HASH算法用于验证数据的完整性。由于浏览器生成的密码是整个数据加密的关键,因此在传输的时候使用了非对称加密算法对其加密。非对称加密算法会生成公钥和私钥,公钥只能用于加密数据,因此可以随意传输,而网站的私钥用于对数据进行解密,所以网站都会非常小心的保管自己的私钥,防止泄漏。 


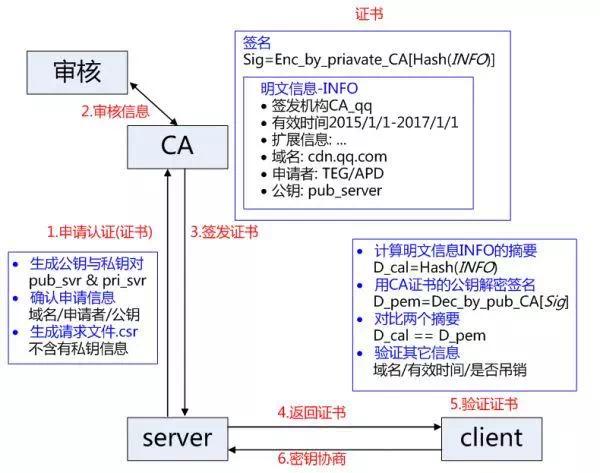
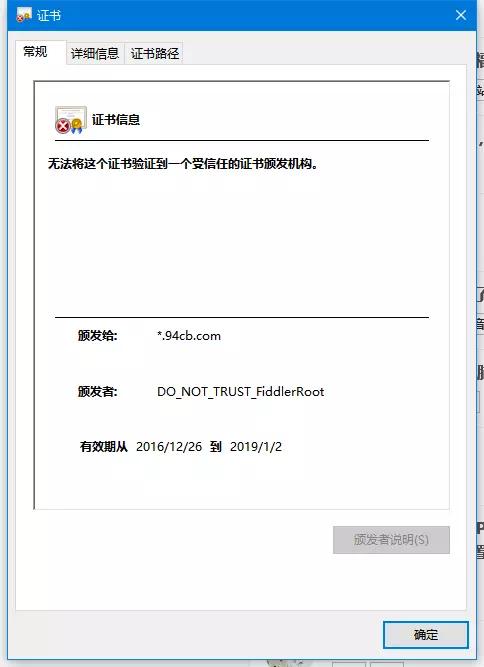
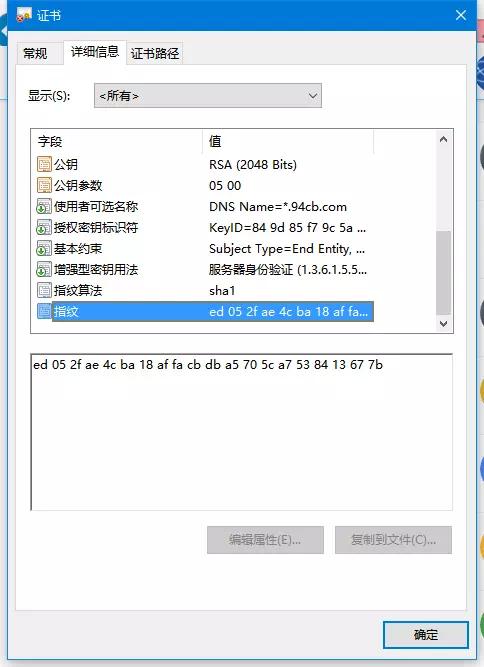
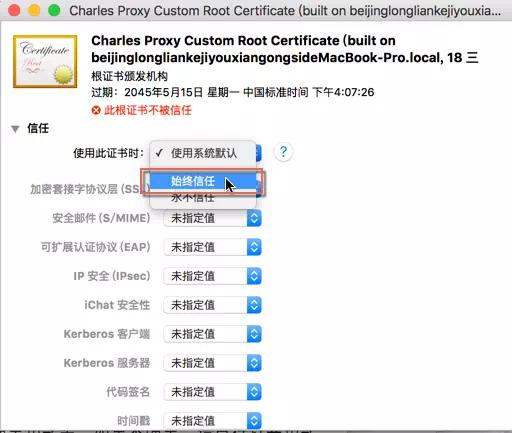
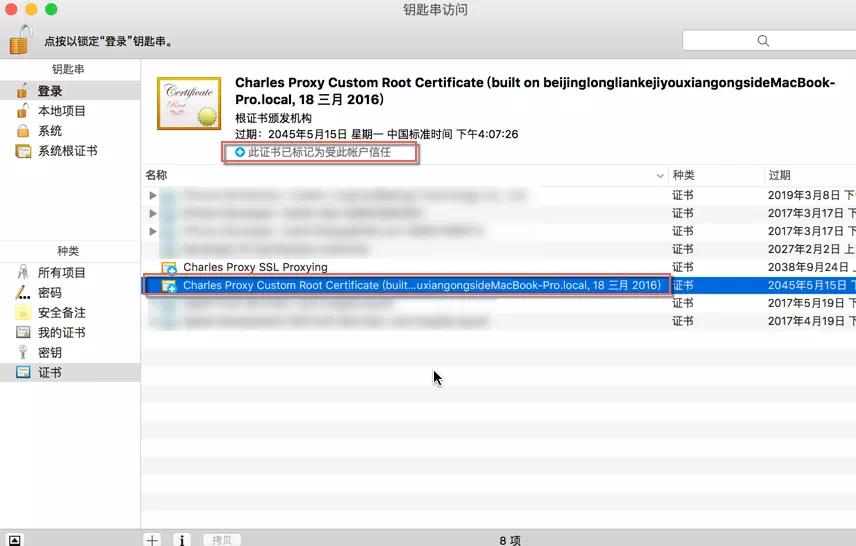
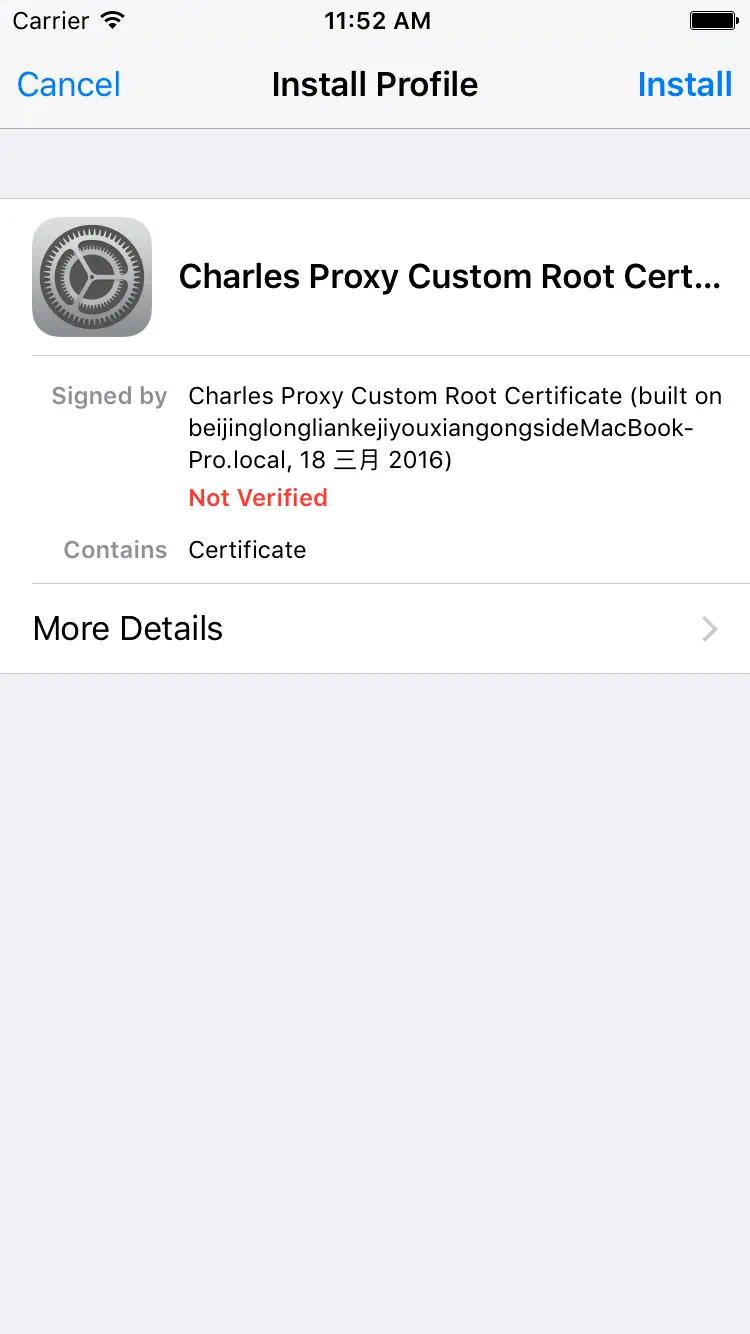
 记住,不要随便安装受信任证书,否则HTTPS也帮不了你。我们平时为了调试HTTPS请求,使用Charles/MitmProxy进行抓包,也需要在手机端导入一个证书,让用户选择信任安装,目的就是将Charles/MitmProxy作为中间人代理,如果没有用户信任安装证书的过程,也同样无法解析HTTPS的请求包。 1.CA证书保证了公钥的可靠性。  上文中提到利用Charles抓取HTTPS数据,看看下图就知道了。 电脑端配置根证书  
 如果你对Charles的自签名证书选择不信任,那么Charles也无法做到中间人解密。 说点什么
发表
最新评论
|
点击开启品牌新篇章








