|
Design Lab丨商城分类模块的使用方法
专栏:DESIGN LAB
发布日期:2019-12-05
阅读量:7748
商城分类模块有什么用
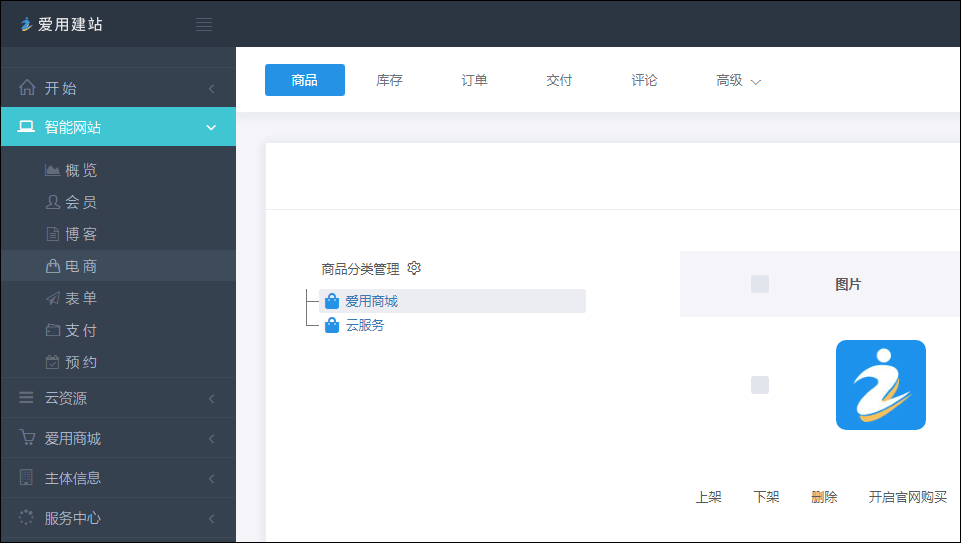
商城分类模块可对接电商系统的分类,更便捷的搭建商城网站 桌面端DesignLab使用方法 1.电商系统中点击“商城分类管理”右边的齿轮图标,添加商城分类。
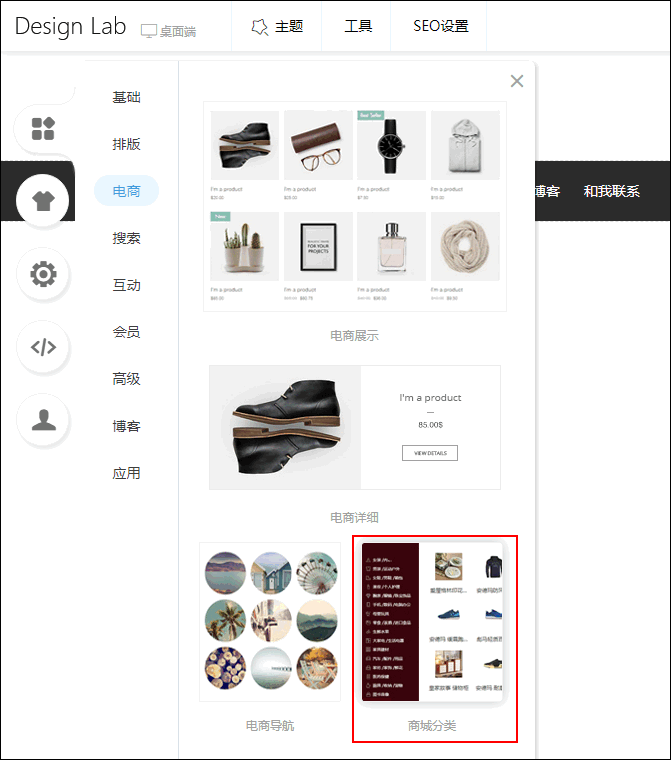
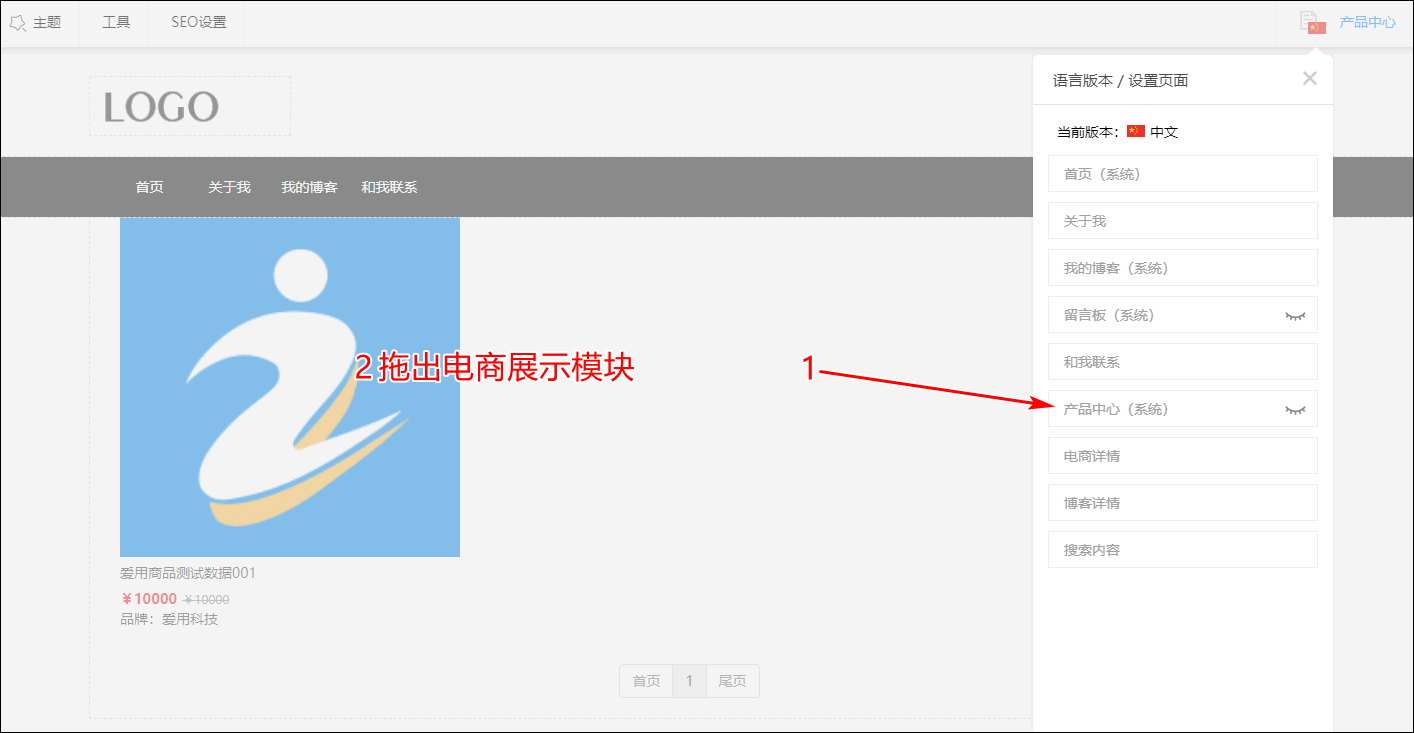
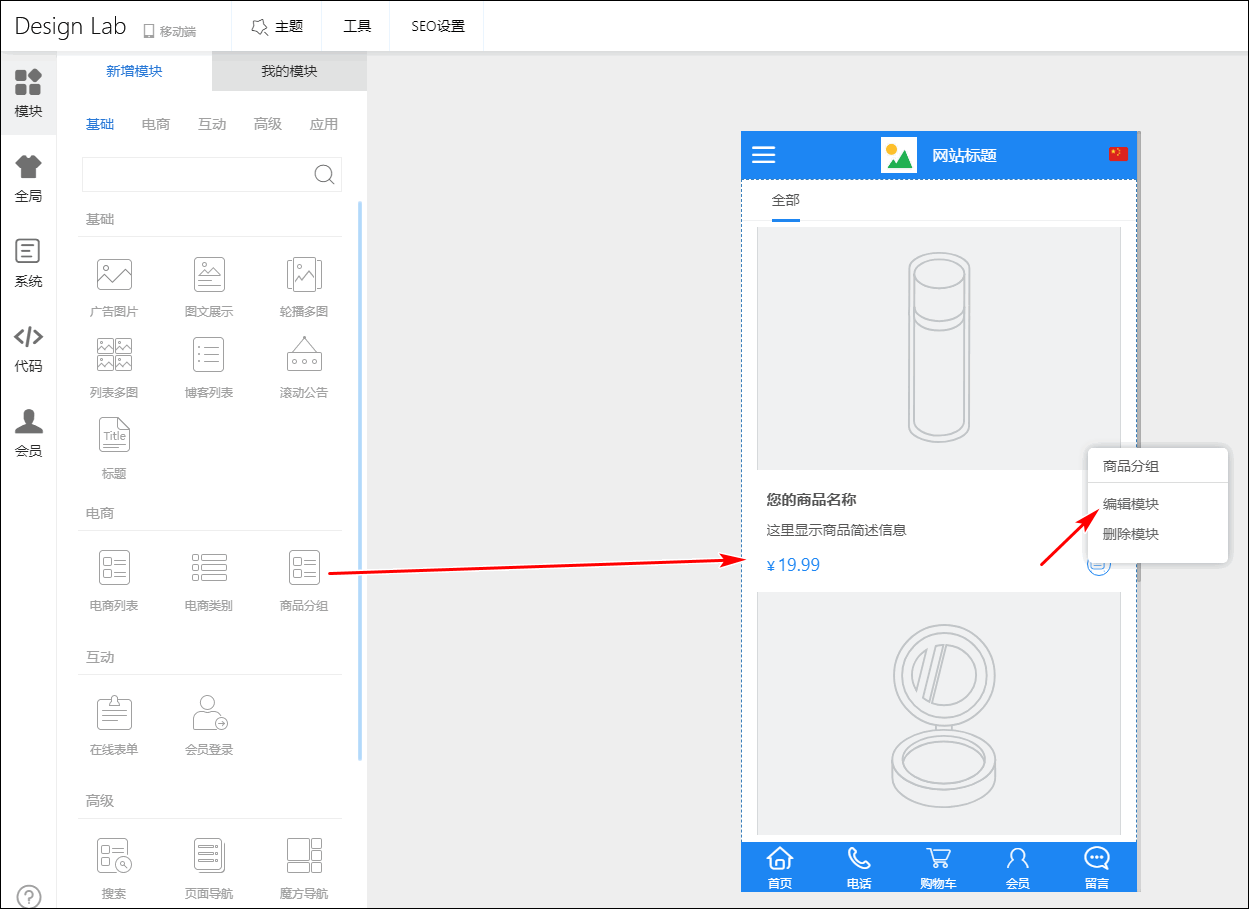
2.进入桌面端Design Lab,拖出商城分类模块。
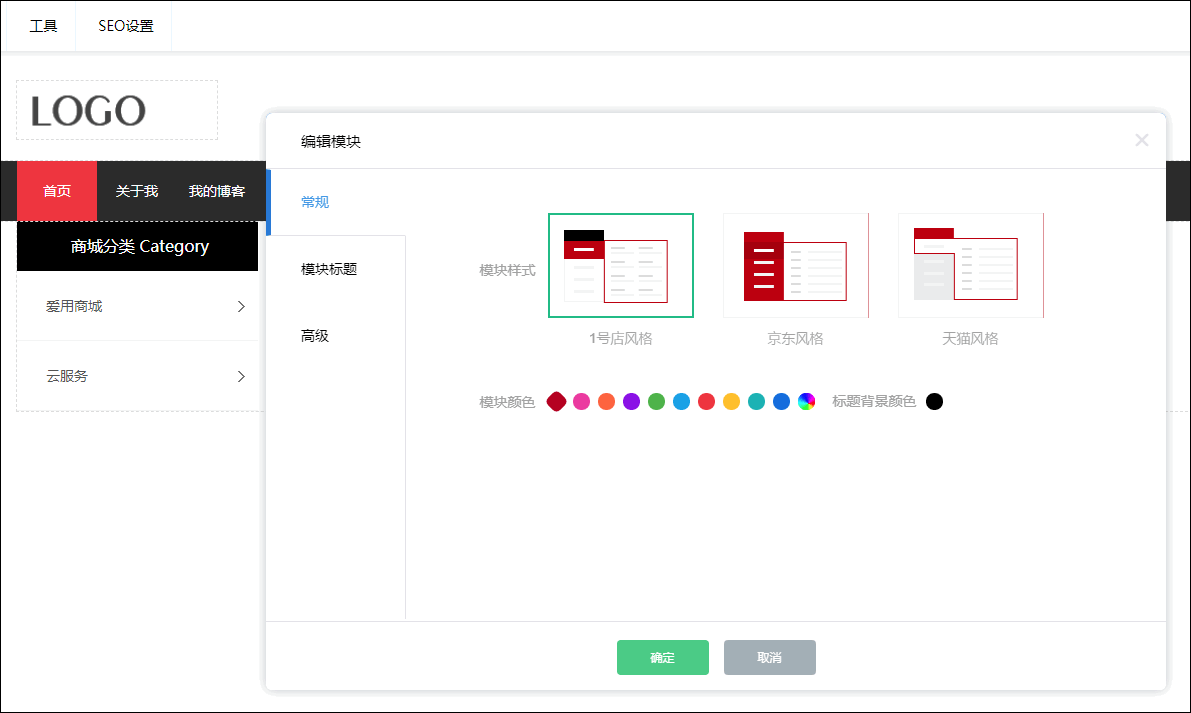
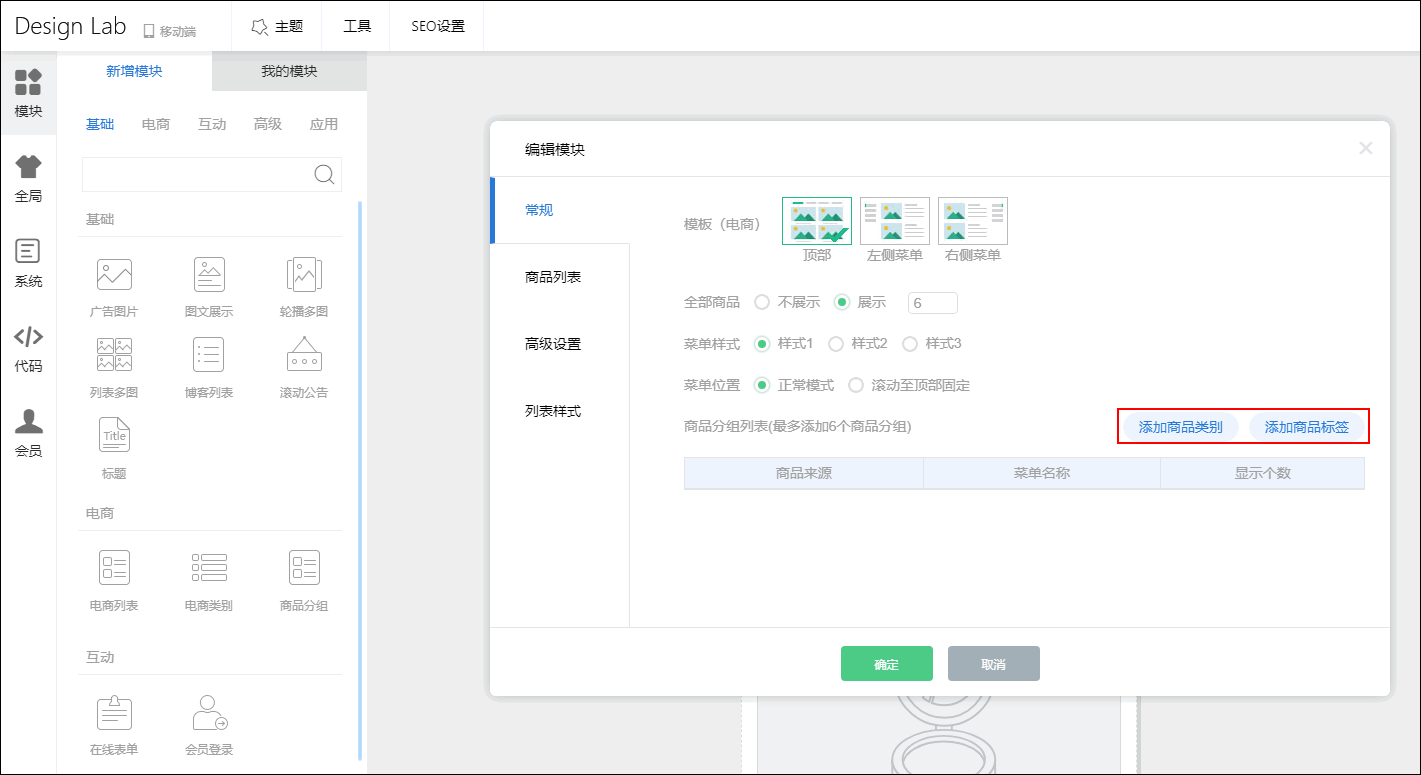
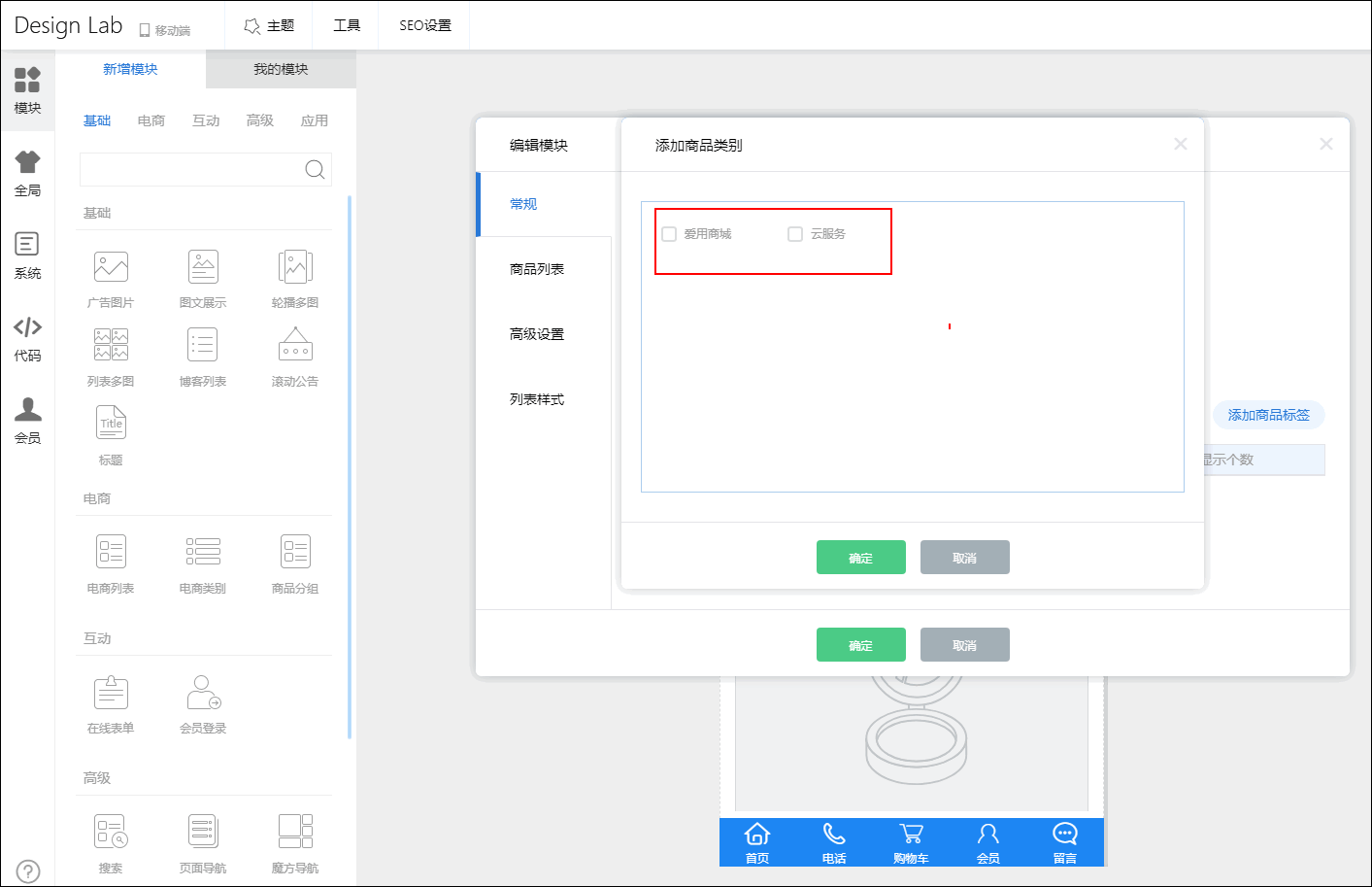
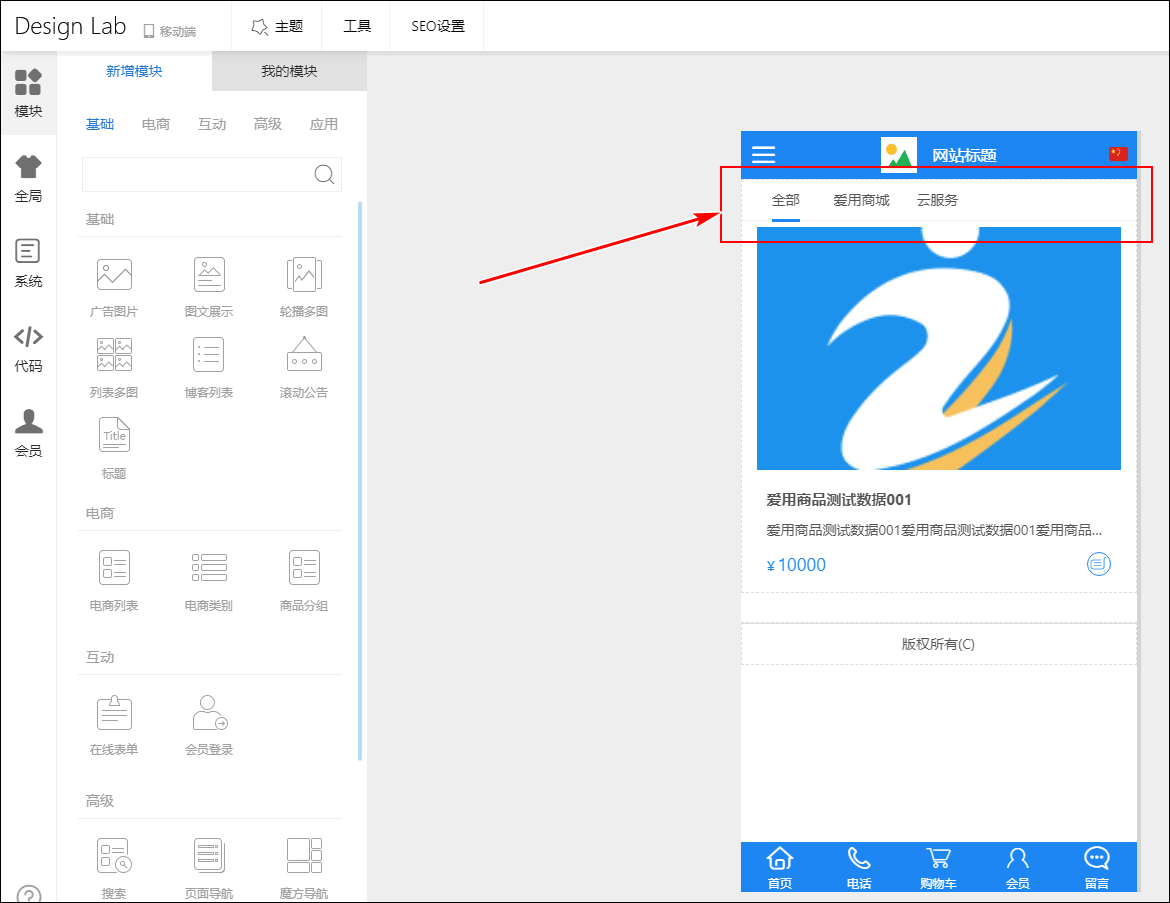
3.点击”添加商品类别“或”添加商品标签“,添加商品分组列表。
说点什么
发表
最新评论
|
点击开启品牌新篇章