|
关于CTA按钮之迷之思考
专栏:爱用干货
发布日期:2019-08-16
阅读量:7591
线上营销的关键步骤是能够触访客的点击动作,形成访客的转化。而在网站又或者是小程序的首页中,能更大化促成这种关注行为的关键元素就是CTA(Call to Action)按钮。小爱酱特别推荐以下7个简单的技巧,帮助市场营销者在CTA按钮上获取更多的点击量。
1.更醒目的位置 我们总能看到CTA按钮嵌入到首页的Banner中,但让CTA按钮在网站缤纷的设计中能够脱颖而出,需要注意的是,不要选用同一个色系嵌入,在视觉上很难区分的出,如果一定要选一个色系,那就把CTA按钮置于图片下方吧,不要太大,免得压倒首页本身的设计感。
2.CTA按钮放哪儿 说真的,大部分访客往往都懒得向下滚动页面,如果可能的话,尽量把第一个CTA按钮放前面吧。在末尾才号召行动,恐怕铺垫太长了点,也会流失大部分访客。 3.简洁的文案 要非常明确地告诉读者,当他们点击CTA按钮时候会有什么样的反馈。导向类的文案是必须的,一句简单的“详细信息”或“点击这里”就能抢尽读者的视觉注意力。
4.CTA按钮的主色调 没有哪种颜色是绝佳,CTA按钮的主色调取决于以下几个因素:按钮上的文字颜色、网页中的其他图像、背景颜色,访客打开网站那一刻的心情甚至是天气!因此,除了不断测试,我们也没有什么一本万利可供借鉴。你可以通过爱用建站Design Lab尝试不同的方案。
5.CTA按钮的形状 你可以时不时地更换CTA按钮的形状,唤起访客的点击欲望。抛弃固化的思维,在小事情上为用户制造意外惊喜吧。
6.特别的图形元素 其实,你也可以在CTA按钮的周围尝试添加图形元素,让它更加特别。一个简单的“点击这里”或“它是免费的”富于人情味,更利于CTA按钮的转化率。 如果是一个几秒的动画按钮(红色三角闪烁为例),好像更有召唤力啊。
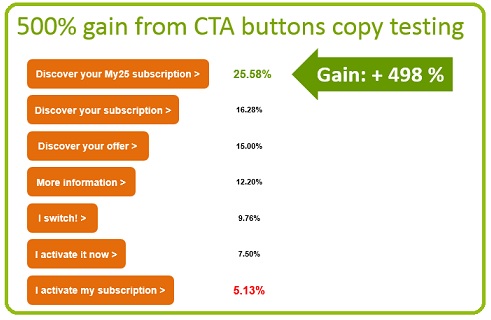
7.必不可少的测试 从大小、形状、颜色和文本等各方面全方位包装后的CTA按钮,并不是万事俱备。务必还要在几十个不用的备选按钮中,测试较佳按钮。一个经过测试的首页其CTA点击数据显示,增加了500%的点击率!所以让马上打开Design Lab,测试验证你的想法吧。
说点什么
发表
最新评论
|
点击开启品牌新篇章