|
【网站百科】外贸必备,您需要了解的Open Graph知识
专栏:网站百科
发布日期:2019-08-05
阅读量:8169
外贸营销人员创造了很多内容。内容为王,但没有粉丝,国王就无能为力。那么,当你想通过你新的内容吸引更广泛的受众时,首先想到的是什么?
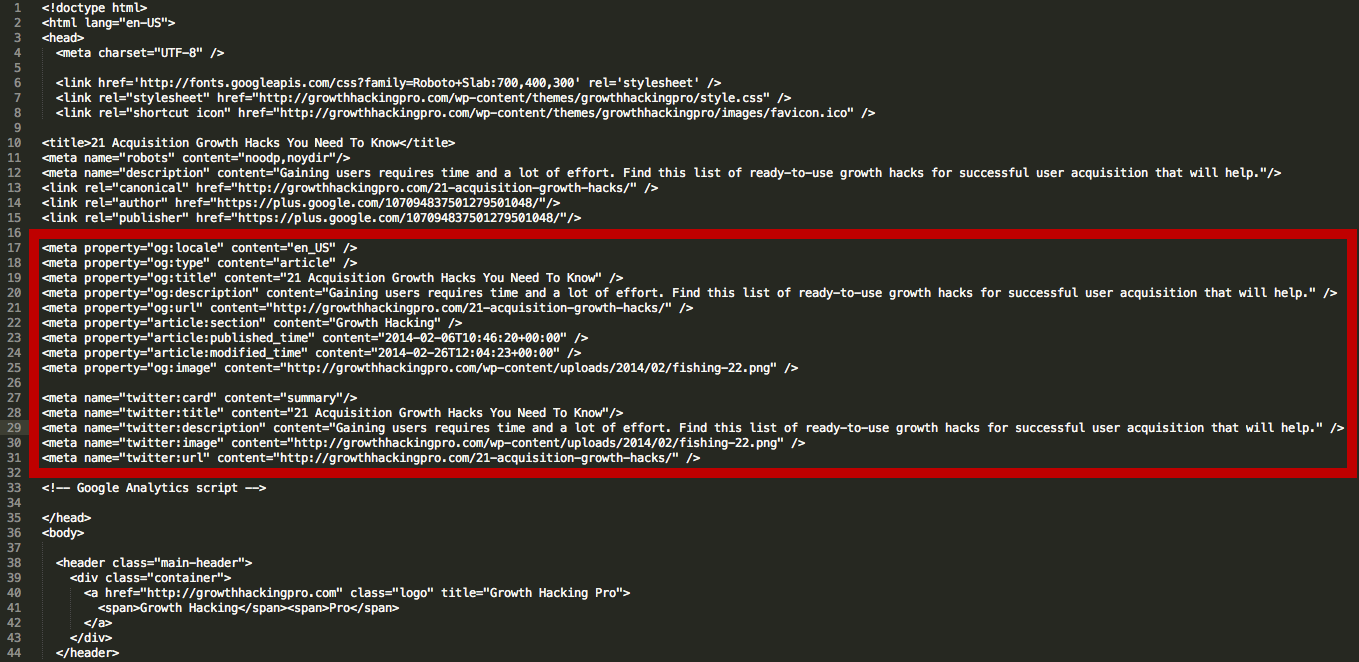
显然,在社交媒体上分享出去。Facebook和Twitter的庞大受众使其成为外贸营销人员最佳的运营平台,但您知道如何系统优化分享的效果吗? 为什么创建Open Graph? Facebook于2010年推出了Open Graph。它通过允许Facebook成为具有与其他Facebook对象相同功能的丰富“图形”对象来促进Facebook与其他网站之间的集成。 简而言之,当页面被共享(或喜欢等)时,信息如何从第三方网站传播到Facebook可能具有一定程度的控制。为了实现这一点,信息通过网站代码的<head>部分中的Open Graph元标记发送。
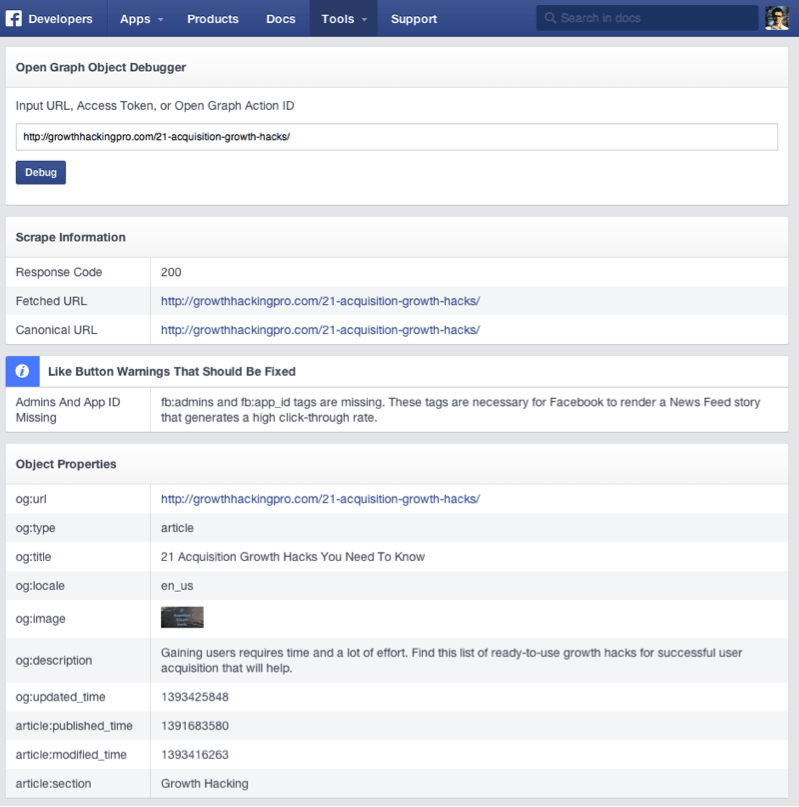
OG:标题 请记住,Facebook Feed上显示的文字是粗体,非常引人注目。它必须引人注目,就像一个好的帖子标题。 字符数量没有限制,但最好保持在60到90之间。如果你的标题超过100个字符,Facebook会将其截断为88! 例: <meta property =“og:title”content =“这里引人注目的标题”/> 这是您为共享页面设置规范 URL的方法。这意味着您定义了一个所有共享将转到的页面。如果您碰巧有相同内容的多个URL(例如,使用参数),这将非常有用。重要提示:提供的URL未显示在Facebook新闻源上,只有域可见。 例: <meta property =“og:url”content =“https://www.iyong.com”/> 这就是您描述您共享的对象类型的方式:博客文章,视频,图片等等。可供选择的清单很长。这里有些例子: 基于网络:网站、文章、博客 娱乐:书、游戏、电影、餐饮 地点:市、国家 人:、演员、作者、政治家 商业:公司、旅馆、餐厅 如果您的页面有“喜欢”按钮并且代表真实对象(如书籍或电影),则此标记很重要。它确定您的内容是否会出现在她的“喜欢”内容的用户兴趣部分中。 在大多数情况下,您将使用“网站”值,因为您共享的是指向网站的链接。事实上,如果您没有定义类型,Facebook默认会将其读作“网站”。 例: <meta property =“og:type”content =“website”/>
此元数据描述符与HTML中的元描述标记非常相似。这是您描述内容的地方,但它不会显示在搜索引擎结果页面上,而是显示在Facebook上的链接标题下方。 与常规元描述标记不同,它不会影响您的SEO。(所以,不要花太多时间搞清楚如何偷偷摸摸关键词。)然而,让它引人注目是一个好主意,因为你希望人们点击它。 您不限于字符数,但最好使用大约200个字母。在某些情况下,根据链接/标题/域名,Facebook最多可以显示300个字符,但我建议将200以上的任何内容视为额外内容。 例: <meta property =“og:description”content =“这里有趣的描述性副本,如果您的元描述很好,请使用它。”/>
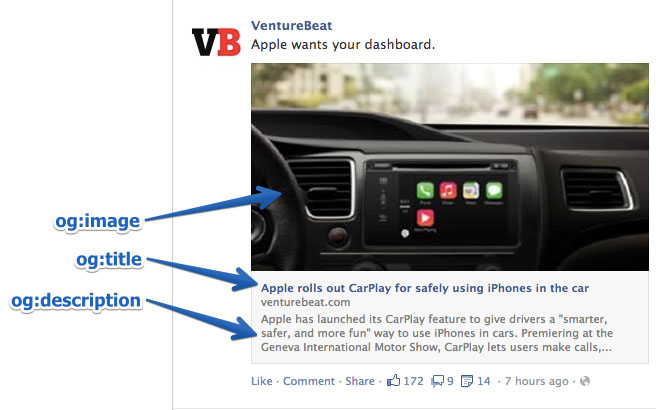
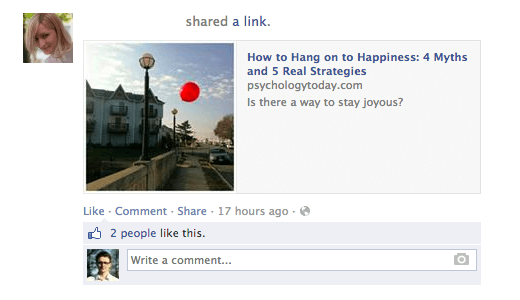
这是许多营销人员最有趣的Open Graph标签,因为图片总能帮助内容脱颖而出。这是您确保在共享页面时显示特定缩略图的方法。这对您的转化率非常有帮助。 确保你设置你选择的og:图像,否则Facebook将显示一些愚蠢的东西,如从页面上刮下的不需要的广告横幅,或者根本没有(如下所示)。我们绝对不希望这样!
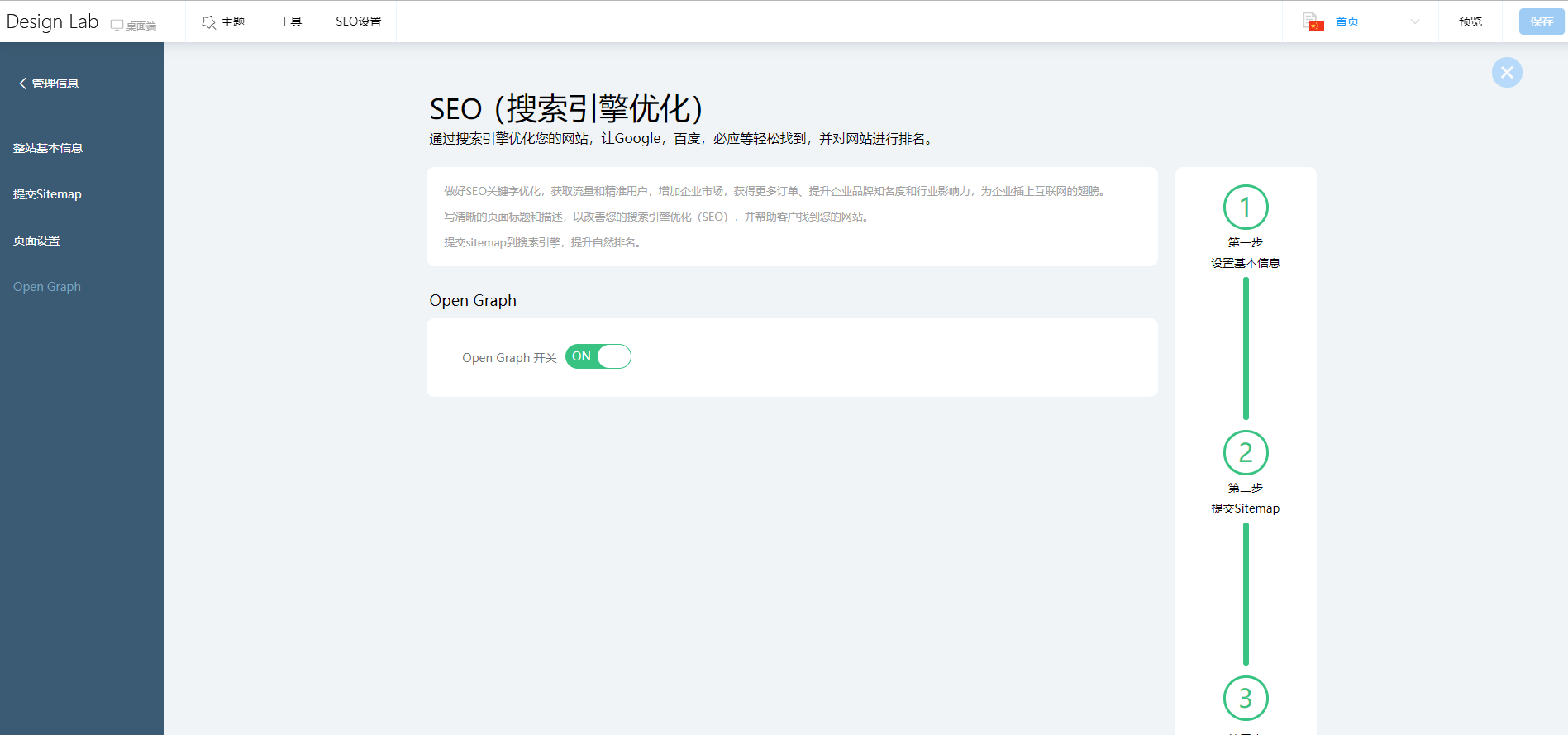
重要的是要记住,如果您的页面是静态的并且您不使用任何类型的内容管理系统(CMS)(例如,WordPress),则需要手动更改每个页面的og:图像。如果您的网站由CMS控制并且您安装了相关插件,则会为每个页面自动分配og:image标记。继续查找插件列表。 最常推荐的OG图像分辨率为1200像素x 627像素(1.91 / 1比率)。在这个尺寸下,你的缩略图将很大,并从人群中脱颖而出。只是不要超过5MB的大小限制。
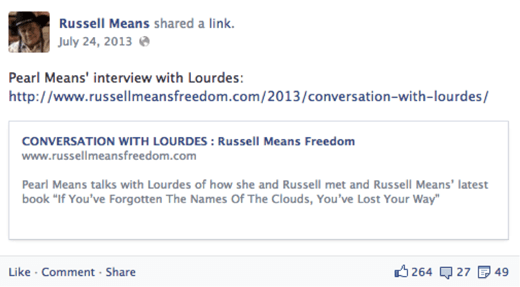
如果您使用的图像小于400像素x 209像素,它将呈现为更小的缩略图。它几乎没有引人注目。
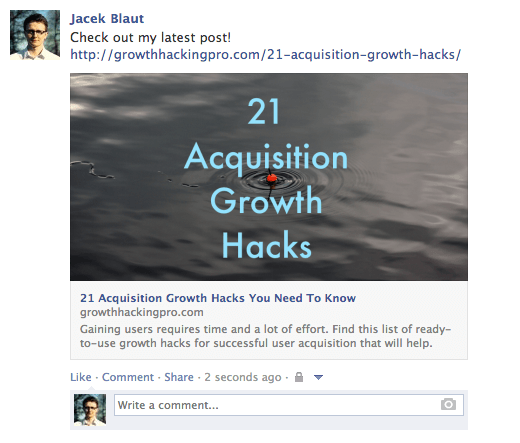
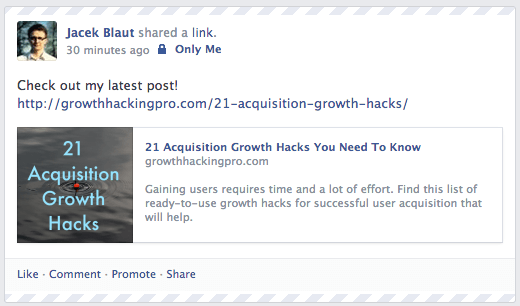
请记住,用作Open Graph图像的图片可能与您在页面上的图片不同。你为什么不利用这个机会脱颖而出?例如,如果您的标题很好,但您使用的图片不是很令人兴奋(不是信息图或看起来很好的人等),请考虑使用带有一行或两行副本的图像(参见下面的示例) )。 如果你这样做,你需要记住一件事:在图像的中间装饰你的文字或其中最重要的部分。这很重要,因为Facebook修剪了缩略图的两侧。
例: <meta property =“og:image”content =“http://www.yourdomain.com/image-name.jpg”/> 上面的Open Graph标签是你真正需要知道的(og:描述不是很多,但它很有用)。您还可以使用其他更高级的标签来提供更深入的规范。
说点什么
发表
最新评论
|
点击开启品牌新篇章