|
交互设计:好的产品是含蓄的,信息的呈现绝不喧宾夺主
专栏:网站运营
发布日期:2019-07-15
阅读量:3920
首先,我希望大家能够思考以下问题:
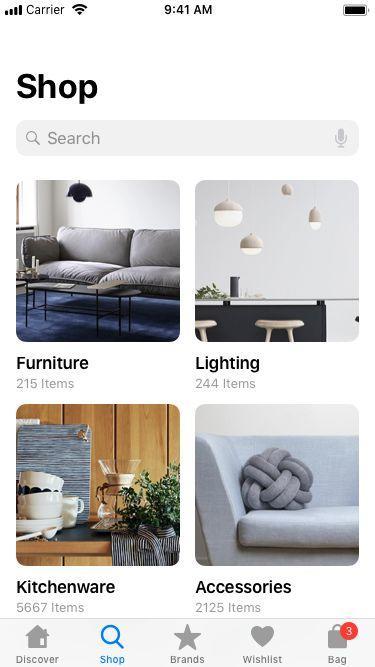
大家都在通过基本图形绘制原型页面,为什么有的人画得好,有的人画得差?同样是点线面到底有何神奇之处? ——答案就是:每个人对信息的理解层次不同,原型的根本是用户交互界面的表达,想要表达更加清晰,更加细腻,就需要对信息架构有更深的理解。那么,应该如何提升你的信息设计能力呢? 什么是信息?信息,指:音讯、消息、通讯系统传输和处理的对象,泛指人类社会传播的一切内容。 看起来不是很好理解,缩小定义范围,在互联网中界面中,信息载体一般是PC和移动设备。 界面信息有图文、语音、视频,我们常作的原型都是以图文为结构,辅助动效设计。 那么,产品原型的构成是什么? 我们从真实产品界面进行逆推,选了两个非常常用的产品,页面结构都很复杂,但是表现差别很大。 淘宝App首页淘宝的首页相对复杂,界面元素非常多,当你看到一个页面的时候,先看页面整体结构。把页面拆分成模块,好的产品,模块划分都是非常清晰的,显然这个页面也是非常清晰地呈现了非常多内容。
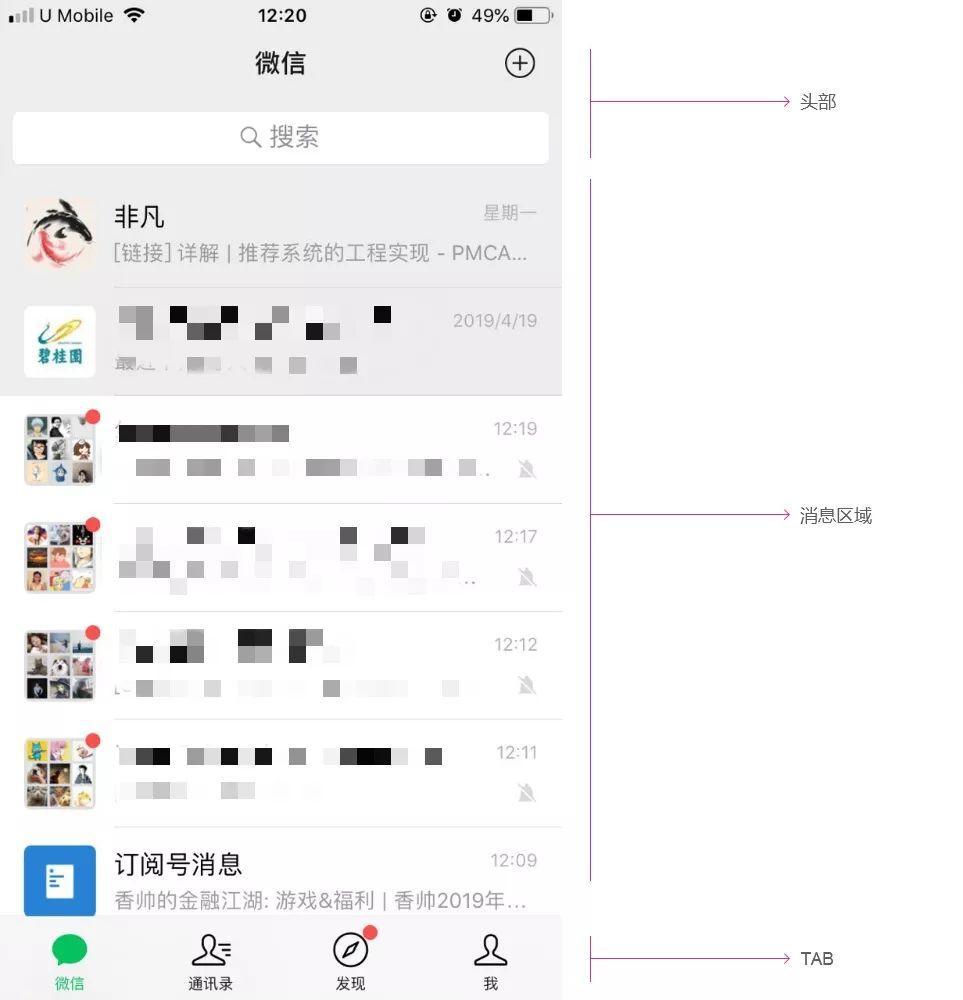
再看具体每个模块的基本构成,小图标、色块、线条、文字,这是最基本构成。 仔细观察你会发现,对信息的呈现根据需要的不同,强弱表现不同。 顶部的小图标配文字说明,图表都是线条构成,这里没有用色块填充图标,因为需要更好的融入背景色块,保证识别度的情况下,降低干扰,信息提现的非常轻。 再看搜索白块的内容,整个白块占的面积最大,也是头部中最醒目的部分,中间有一个搜索图标,一个拍照图标,同样是采用的线,并且有一个小细节, 图标的线都没有把图标连满,让图标更轻了。中间还有灰色的文字,显示了最近搜索过内容,并且会变化。 再看热搜,采用了轻微的色块,中间输入文字,而不是用边缘线。 因为轻微的色块与整体更契合,在不降低识别度的情况下,干扰更低,如果是线,线的距离太小,会强过中间的字。 同样的分析方法,可以细致到最小单位进行观察。 微信首页微信的内容非常丰富,模块简单,页面色彩简单。微信的信息结构是完全一致的,不论是聊天、群聊、订阅号、服务号、通知。这样微信的信息排列和阅读习惯都一致,最大程度的提高了信息体验。
有一个小细节:为什么一个聊天信息和另一个聊天信息的中间有一根细灰线,但是线没有穿过整个屏幕呢? 因为这根线穿过整个屏幕之后,一个聊天信息和另一个聊天信息被一定程度的阻断了。同时,当用户从上至下寻找信息的时候是优先通过左边的图标来识别的,降低了视觉流的阻断。 为什么会有这根线呢? 因为需要一定程度上区分信息,一条信息是独立存在的。 为什么红点没有数字? 当设置为消息免打扰之后,只显示有新消息,但是不显示数字,进一步降低打扰。 整体设计有一个相同点,那就是使用尽可能地使用更少的元素,更低干扰的元素,清晰表达信息,数据结构清晰。特别是微信,作为一款社交产品在这个页面已经做到了极简。 信息的美,用最基本的文字、图标、色块构成的页面,依然可以做到简单又复杂的设计。 从灰度页面看信息强弱可以看到灰度之下,模块依然是非常清晰。 作为头部最强的信息——搜索,仍然是最强的,头部的色块能够从视觉上感知到这部分的信息层级是比较高的,看起来就像是头部所在的海拔比下方内容位置要高。可以看到色块的信息强度会比文字高很多。 这里有一个小细节,banner下方有一个小的弧形向内凹。 为什么要向内有一个弧形被切掉呢? 假如不切掉,这个信息块与下方“我的频道”信息块的间距,我们看到是比较近的,那么就要提供更高的间距。 切掉后,整体页面会突然多了一种空间感,没有那么挤压了。同时,也会多了一种向上感,整个页面内容是向上的。 影响就是:banner的信息块被切掉了,非常小的一部分,我认为这是设计的取舍,选择这种方案来解决整个页面空间的问题。 淘宝App首页
假如不切掉,可以看一下页面的情况是这样的:
微信首页置顶的表现,清晰,但是不是非常强,在没有增加文字和色彩的情况下,用了和顶部一样的灰色作为标识。可以说页面的每一个信息都是不可减少的,微信是一个10亿人使用的产品,非常值得交互设计师像素级别的研究。 微信整个界面都是平的,信息的海拔关系非常的薄弱。利用了色块关系,强调了不同模块之间区别。
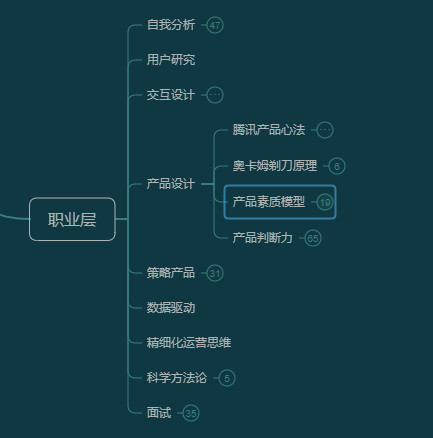
专业信息结构想要更进一步,需要理解专业信息结构。 信息是有层级结构的,层级越多,用户操作所需要时间和精力越多。 例如这个图,展现出来的就是三层。
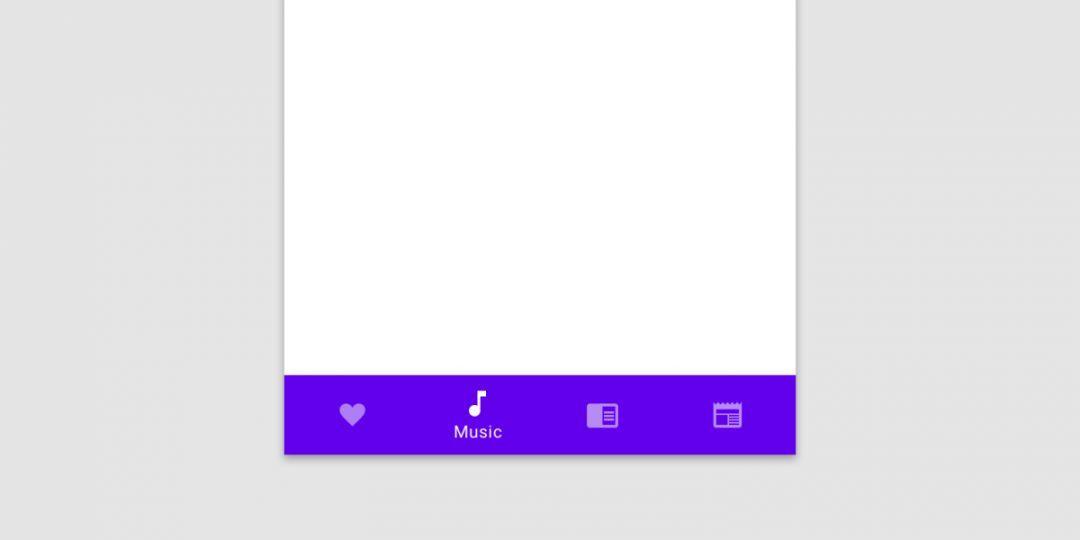
导航结构是可以将信息进行归类的一个设计方式。 比如:现在通用底部TAB结构,就是比较符合移动操作的导航结构,像我们刚才分析的微信和淘宝App都是这个结构。
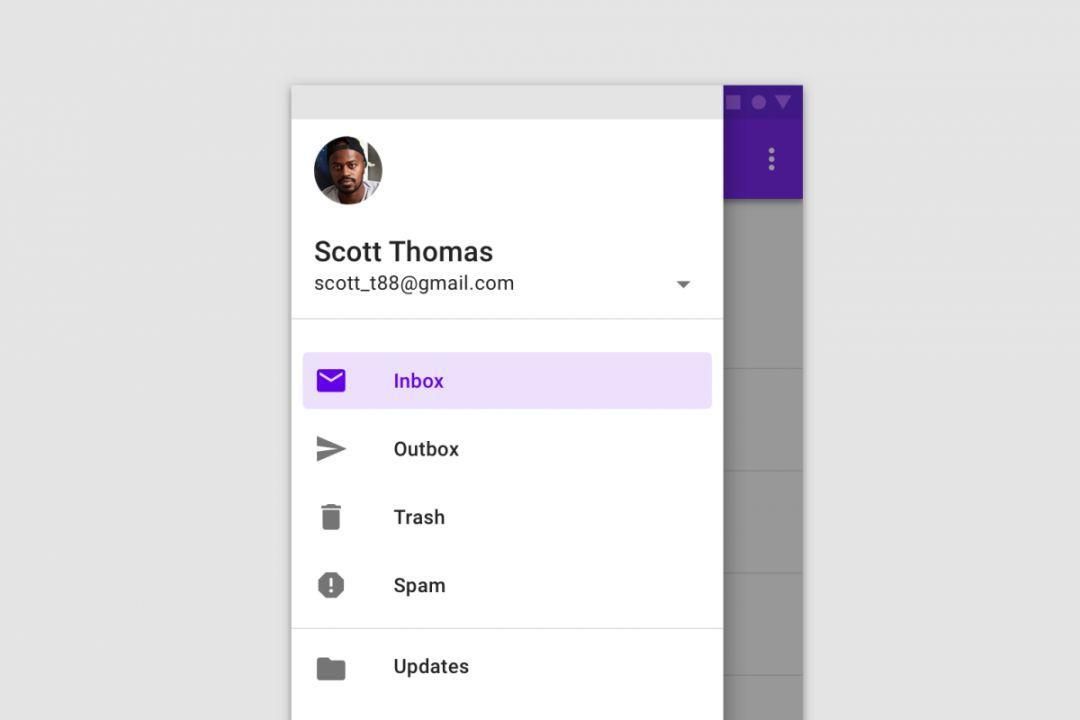
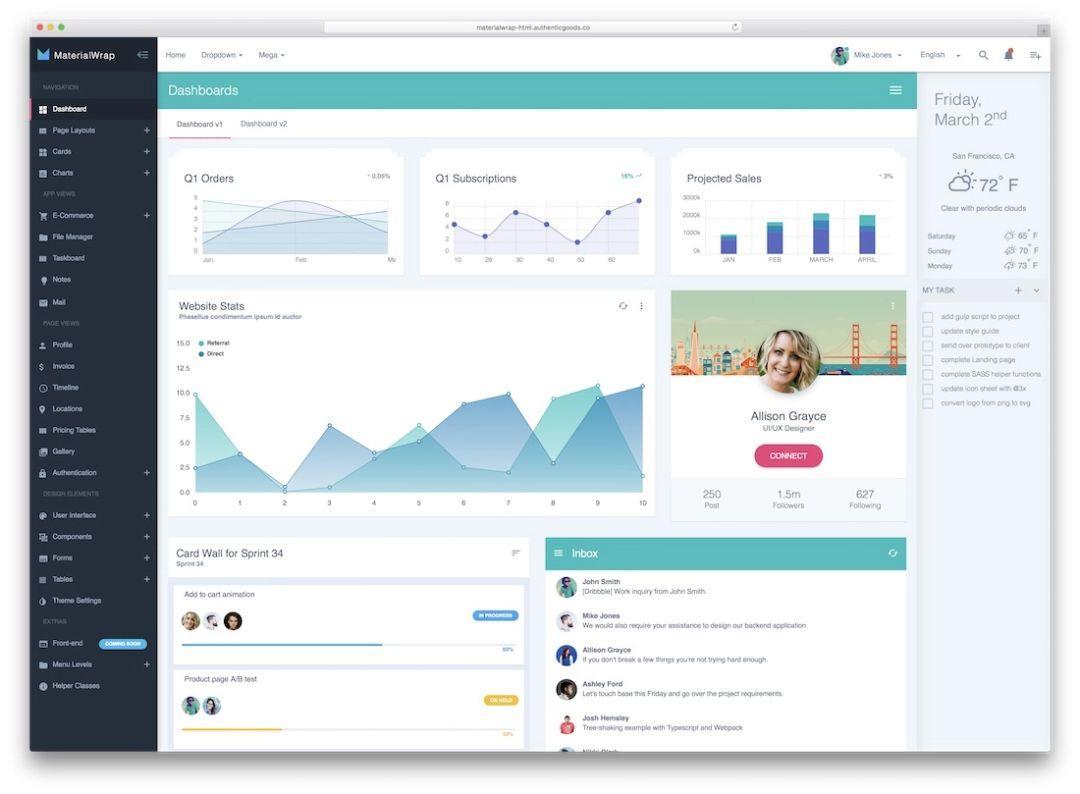
还有抽屉式的导航,这种结构是通过在侧边展开一个导航结构,进行页面切换。 优点是:导航信息隐藏起来,可以放置很多内容,让界面更干净,干扰更少。 缺点是:操作多一个步骤,也没有那么直观。
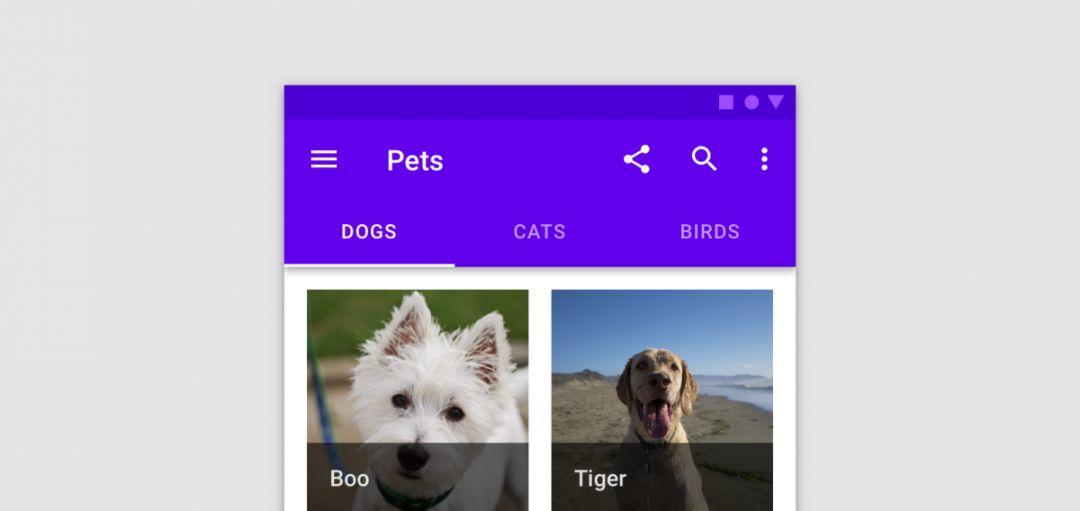
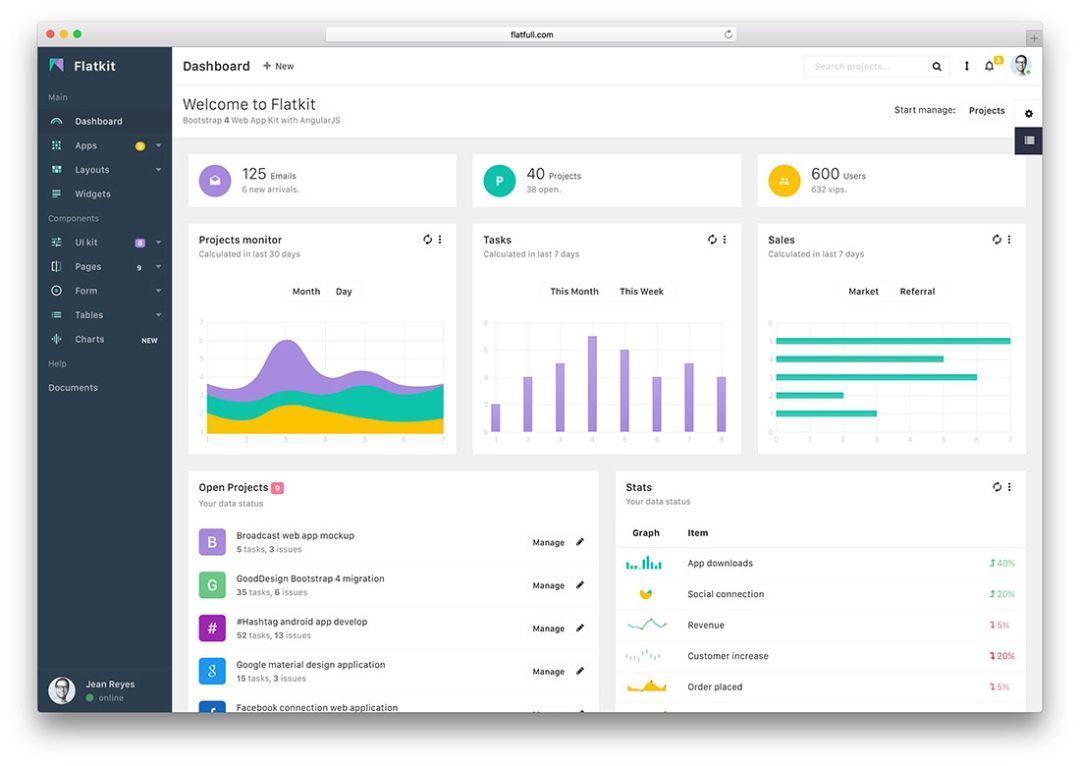
还有一种是顶部TAB,顶部导航在安卓系统更常用,这种TAB在PC也可以使用。
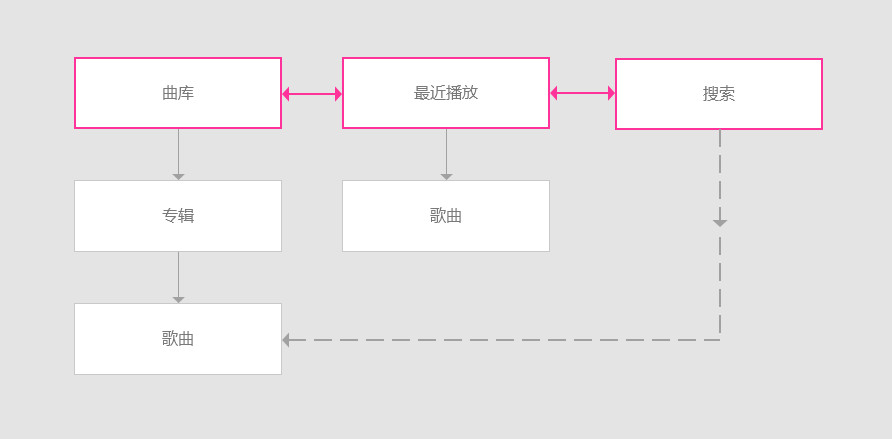
导航的结构有很多,那么导航的本质是什么? 信息是通过不同的层级进行排列,分布在不同的页面,导航就是用户游走于不同页面的通道,通道设计的复杂,就会像迷宫一样,难以使用。 导航的类型: 用一个音乐的产品举例: 横向导航:允许在同一层级之间的信息流动。 用户可以在音乐产品中,信息的顶级之间移动,就像底部的TAB。
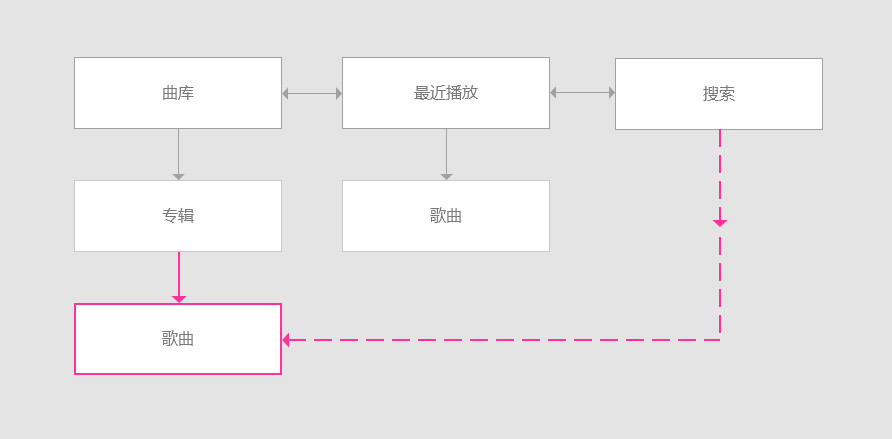
前向导航:在同一条信息路径中,向前进入另一个页面。 可以通过专辑进入一首歌曲,也可以通过搜索进入一首歌曲。
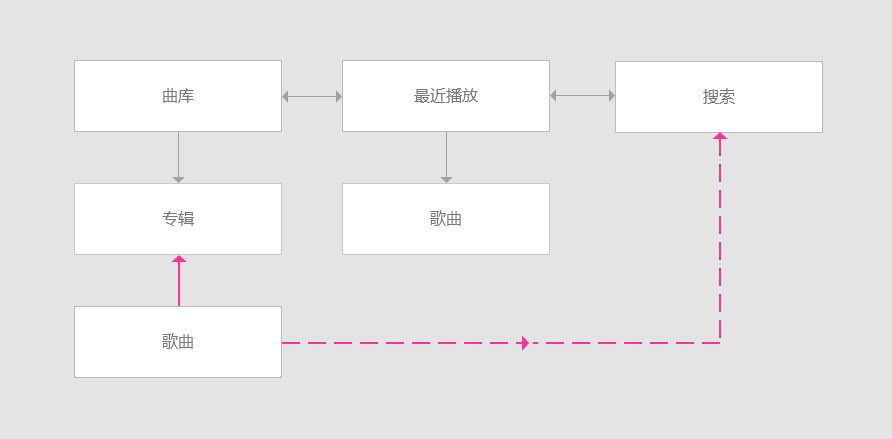
反向导航:按时间顺序,在一个应用程序内或跨不同的应用程序或在分层中(在应用程序内)向后移动屏幕。 从歌曲返回专辑;如果刚从搜索进入歌曲,用户可以从歌曲直接返回搜索,跨越了中间层级。
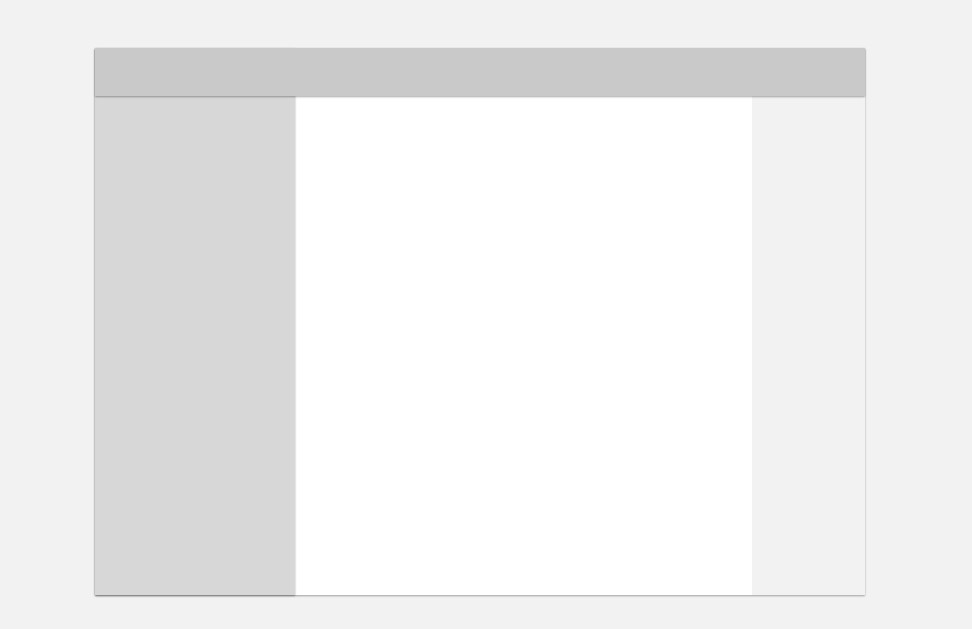
举一反三灵活实际运用,离不开举一反三。 每一个信息的设计,都有多种多样的设计方法,优秀的交互设计师应该能够举一反三,设计多种方案。 基本设计模型: PC:
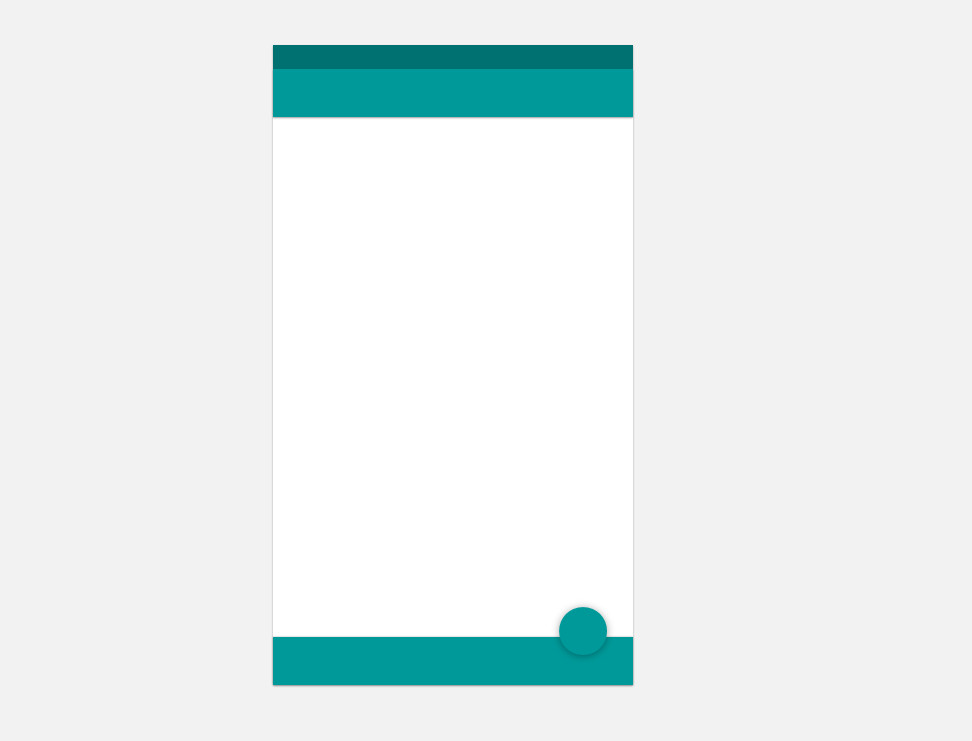
移动:
那么,从这两种设计模型就可以衍生出以下的设计: PC:
移动:
你可能会说,怎么都不像平时看到的设计呢? 先看结构,与前面说的基本设计模型是一致的,跳不出这个基本结构。 再看信息的设计: 复杂的页面,如淘宝App的首页,信息非常丰富。我的频道部分其实是导航的入口,下方其实是信息的模块,每一个信息都可以进入更丰富的页面。 页面构成都是由基本元素构成,淘宝作为一个电商平台,元数据就是一个一个的商品。因为商品有非常的多, 搜索就非常重要,比直接分类效率要高。那么商品的分类,其实是电商的一个核心功能,采用什么维度划分,是需要根据策略和大数据来决定的,这里涉及到定价的问题。
不要被页面本身的排布迷惑了,而是要举一反三,看穿信息构成。 用户场景炉火纯青,需要理解用户场景。 信息是为了用户而呈现,所以信息与用户场景密不可分。好的交互设计师应该具备快速变小白的同理心,理解用户在使用这个功能的时候的情况。 腾讯有一个10-100-1000的方法。 每个月访谈10个用户,调研100个用户,查看1000个用户的帖子。 有的人会说:公司没有给我那么多时间去做这些事情,公司定了要做什么的方向,一个星期就要出产品方案,那怎么办? 快速冲刺,团队统一目标,一周之内要解决哪一个用户场景? 目标制定之后不要再更改,尽量把自己变成重度用户,这样你才能比用户还要了解用户。 那平时如何提高用户的感知能力? 持续关注互联网有效资讯,寻找优质读物,这方面保持自己对行业的持续关注,平时关注优秀的设计产品,反复揣摩:为什么这么设计?有哪些基本的设计逻辑? 我认为:越基本的常识,才是越重要的东西。 前面也提到了,把自己变成重度用户,反复把玩产品。树立对用户的正确心态,把用户当成朋友一样对待。 那提高之后,如何验证自己的同理心呢? 尝试能不能理解一些你原来不理解的设计,理解你原来不理解的人,他们为什么有这样的行为?比如快手这个产品,他的底层逻辑是什么,为什么那么多人去快手直播。 快手的底层逻辑是记录,快手的分发逻辑是每一个视频和直播都是从0开始导流,不论你是100万粉丝,还是100粉丝。 在回去看看以往自己的设计,有没有一种想把这个设计撕掉的冲动,如果有,说明你已经脱胎换骨了。 最后的话产品设计的世界里,把自己逼疯,让用户感知不到你,是给用户提供的最好的设计。 好的产品是含蓄的,不是花样繁多的,对信息的理解越深,才能做得更好。 灰度是看一个设计好坏的重要方法,一个好设计一定是在灰度之下仍然清晰明确的。 专业的设计结构,Google、Apple这样优秀的伟大公司已经给了我们非常好的指引,一定要站在巨人的肩膀上做设计。 灵活运用信息设计,举一反三,尝试更多的表达方式,好的设计犹如莺莺细语,用户耳听愉悦。 信息是在场景中呈现,好的设计是在恰如其分的情况下,为用户呈现,绝不喧宾夺主。 好的设计师不仅努力而且有爱,会让用户感受到你的用心,如果能做到这一点,我相信你一定会成为一个好的设计师,并且拥有一个美好的人生。 说点什么
发表
最新评论
|
点击开启品牌新篇章