|
Design Lab | 如何设置网站的PWA应用发布Web APP
专栏:DESIGN LAB
发布日期:2019-03-19
阅读量:12087
PWA是什么?
1. 可靠:离线或者网络环境较差的情况下也能工作; 2. 快速:网页加载速度快,而加载慢会导致用户放弃浏览网页; 3. 便捷:直接添加在手机主屏幕,无需从应用程序商店下载安装; 4. 沉浸式体验:提供APP般使用体验,页面简洁、少广告,还拥有后台运行和推送通知的能力;
1. 进入【爱用建站】,输入账号密码登录; 2. 点击【智能网站】下的【立即管理】;
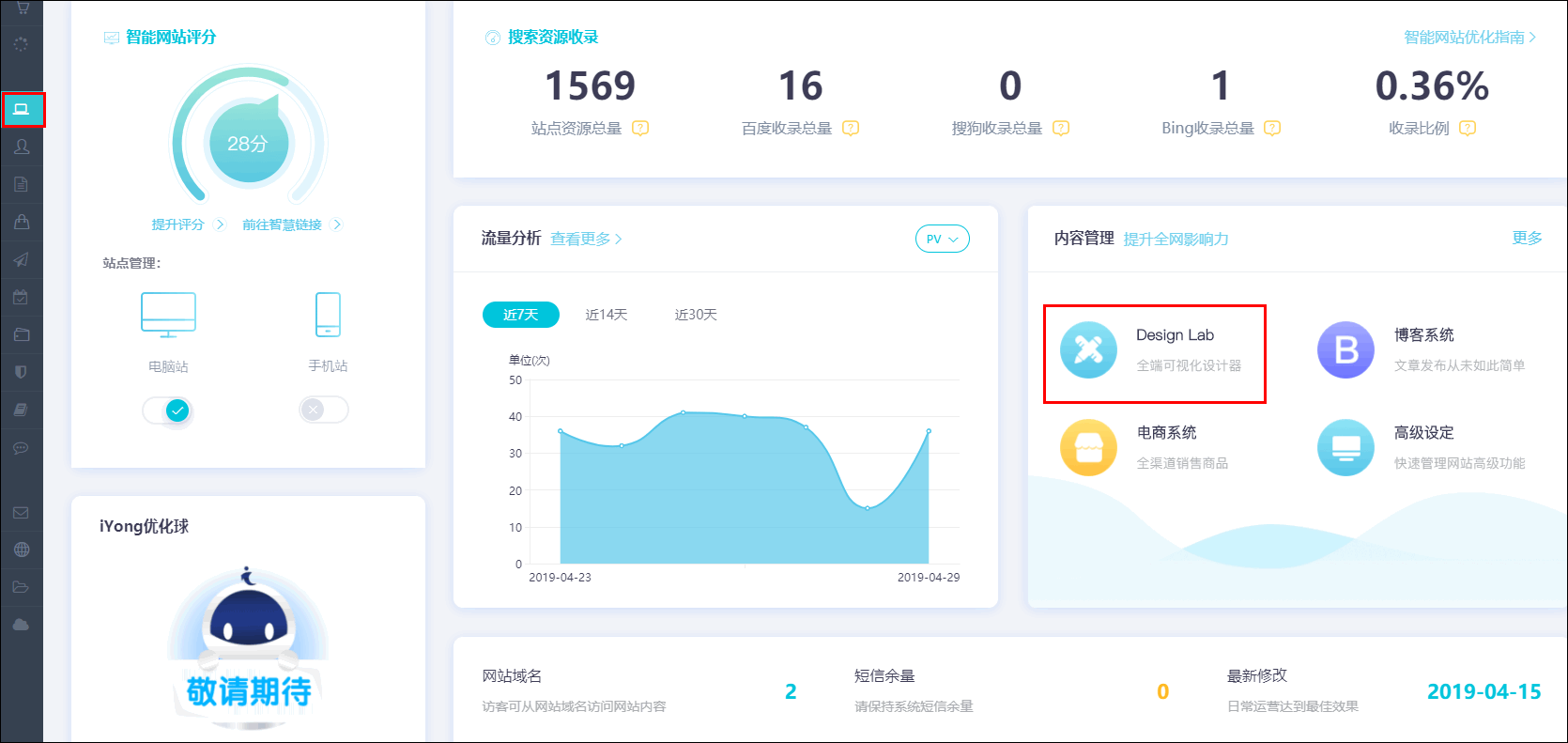
3. 点击【Design Lab】进入可视化设计器;
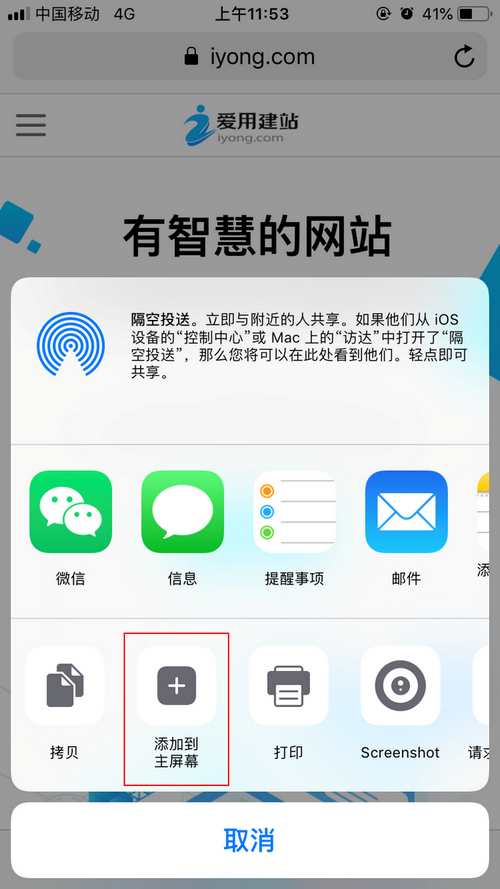
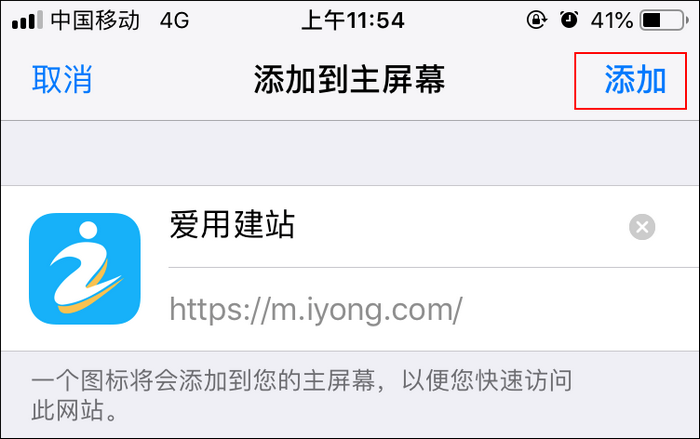
一.移动端将PWA网站添加到主屏幕 TIPS:支持iOS 11.3、Android系统。 (一)iOS系统: 1. 苹果手机端打开 Safari 浏览器,访问一个网页,比如爱用建站平台(https://m.iyong.com/),将该网页【添加到主屏幕】;
3.手机主屏幕生成【爱用建站】PWA应用,点击即可快速访问【爱用建站】。
2.点击【添加】;
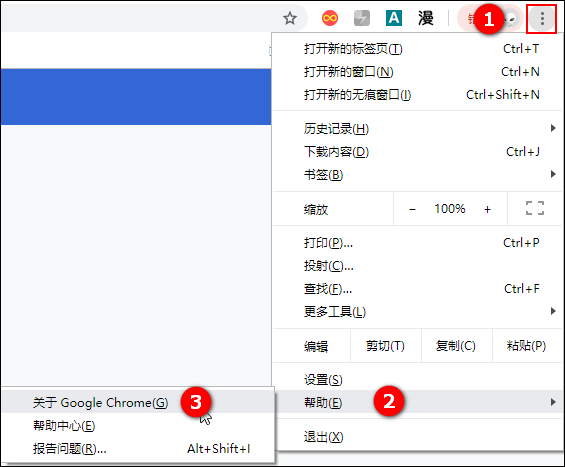
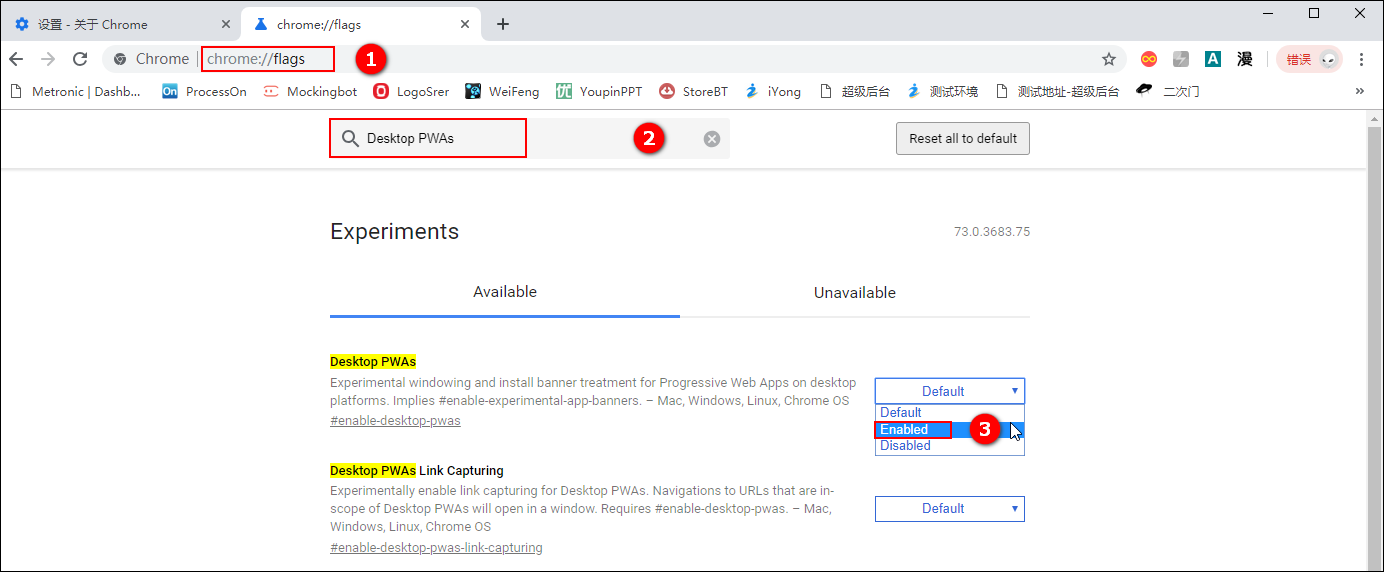
TIPS:推荐使用Google Chrome 64或以上版本。 1.更新Google Chrome版本。打开Google,点击浏览器右上角省略号图标,点击【帮助】-【关于Google Chrome】进行版本升级,之后重启浏览器完成更新。
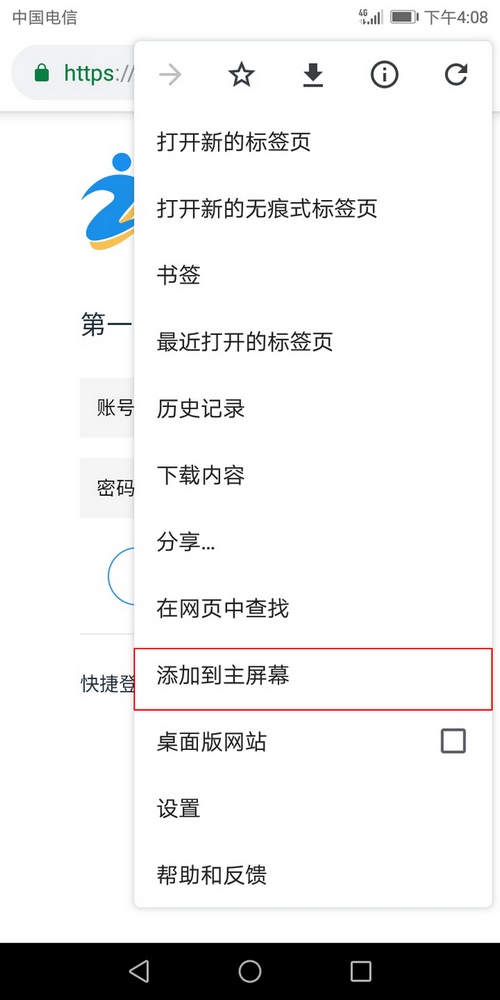
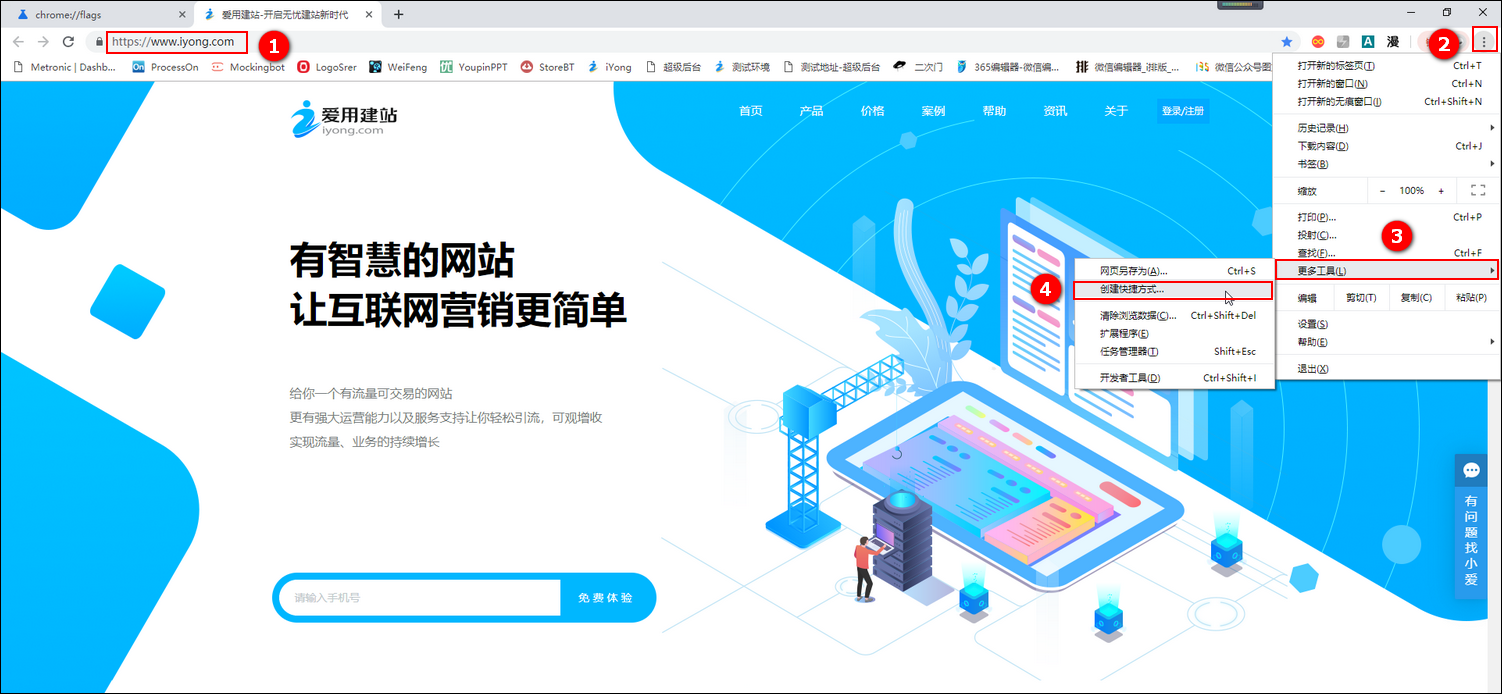
3. 访问一个网页,比如爱用建站平台(https://www.iyong.com/),点击右上角省略号,点击【更多工具】-【创建快捷方式】;
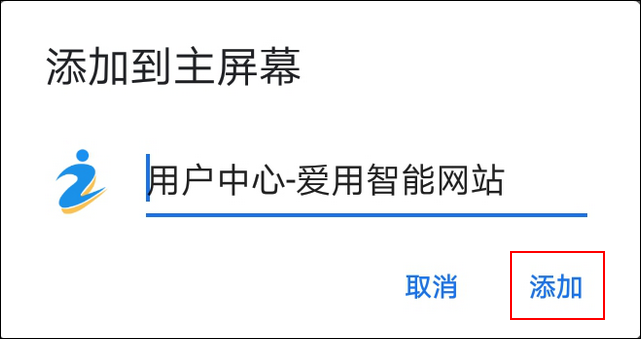
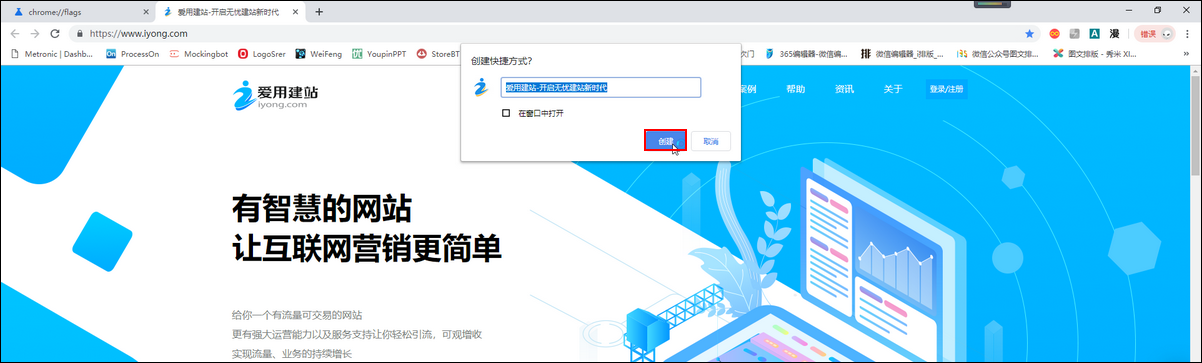
4. 在弹框中点击【创建】;
5. PWA网站即成功添加到桌面。
最新评论
|
点击开启品牌新篇章