|
2019年9个UI设计趋势
专栏:科技资讯
发布日期:2018-12-20
阅读量:3396
毋庸置疑,UI是网络和移动应用程序的重要组成部分。简而言之,UI就是你产品的颜面;它决定了访客的去留。每个访客都是你的潜在用户,Ta的第一印象很大程度上决定了其是否会变为你的忠实用户。 专家称无效的UI是人们下载之后不去使用移动应用的主要原因之一。反之有效的UI又是获取用户的有力工具。为了创造有效的界面,必须要紧跟趋势。在本文中,我们将介绍研发人员在新一年要参考的九种最新UI设计趋势。 它们为什么会成为趋势? 和例如服装的流行趋势不同网络和移动开发的最新趋势具有实用性的意义。换句话说,它们不只是漂亮的图片,还有关于可用性、功能性和易用性。符合Web UI趋势的时下设计会解决很多重要的问题。 
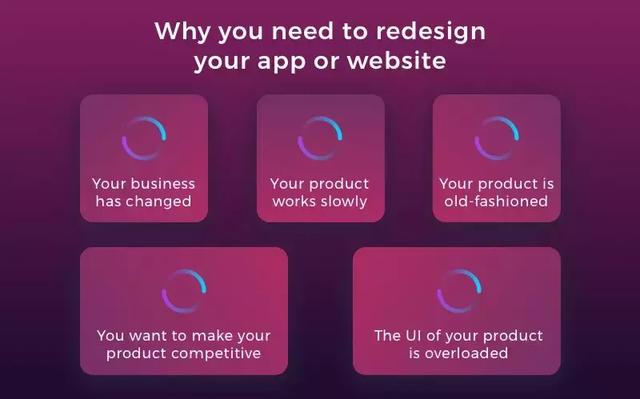
在不繁复和昂贵的前提下提升网络和移动应用的UI,让它看上去专业而又符合当下,成功就不远了。 网页端UI的最新趋势 这里有一些当下正热的UI设计趋势。如果你想让你的Web产品看起来时尚美观就使用它们吧。 1、无缝的着陆页 想必你已经看到了现如今的着陆页是多么完整。所有的内容(包括文字,图片等)都被放置在了一个页面上,这样访客便不必从一个页面移动到另一个页面,无缝是Web开发中如今最热门的趋势。  2、独特的文字风格 排版是另一个明确定义的趋势。使用大量的标题,不要羞于摆弄字体类型。不要忘记动效,但要确保其尽可能平滑顺畅。要关注文本快的结构以及其在页面上的位置。强大的排版会消解其他类型内容的需要。  3、渐变的颜色 如今的显示器能够比上一代屏幕显示更多的色彩阴影,所以为什么不利用起来呢?渐变(平滑微妙的色彩过渡)正在流行,用起来,突出你网站设计的美丽。  4、独特的图片 搜索引擎喜欢独特的内容,没有人会永远复制粘贴其他来源的文字。对于图片来说,道理相同。上传一些高质量的独特图片,你将令人难以置信地提高网站的吸引力。 5、3D图形 尽管3D对于网站来说似乎还不是一个典型的应用,但在Web开发中的3D解决方案正在得到普及,而这一趋势在2018年也将会持续。使用WebGL JS库,可以快速加载带有3D元素的网页。 6、视频内容 2018年视频将比图形更受欢迎,这并不是毫无根据的猜测。很少有人喜欢阅读大量的文本,而视频则是呈现大量信息的完美选择。而且视频很容易在社交媒体上分享。如果有可能,为你的商业推广制作独特的视频内容吧。但尽量不要使用主流风格的视频,用户通常不感兴趣。 移动端UI的最新趋势 移动开发的潮流更加的日新月异。显然你很难用上所有的创新——这是件费时费钱的事儿。但如果你想跟上潮流,必须了解一些基本的移动UI趋势。 7、UX而不是UI 通常的思考是这样的:更多的结果,更少的行动。换句话说,不要让用户做很多工作来实现他们的目标。极简主义正在流行,摆脱所有不必要的因素,是界面尽可能干净和简单,以提供最佳的用户体验。用户必须能够轻松快速地完成应用中的任务。 8、互动性 用户喜欢响应式设计。简言之,他们需要在应用内部看到所有行为的响应,以确保他们能正确进行操作。记住,响应必须微妙而有效。 9、素色 朴素柔和的色调看上去很漂亮,但更重要的原因是它们不会伤害你的眼睛。如果你想让你的客户花更多的时间在你的移动应用上,那就尽量使用柔和的颜色吧,2018年也会风靡的。添加一些渐变过渡能够让你的应用看上去更酷,并且紧跟时代步伐。 怎么理解“是时候更新了”这件事儿? 如果你仍然不确定是否要重新设计你的网站/应用,请看一下说明,如果你至少同意其中一个,那么这就明确表示该升级了。 
趋势变化的速度比你想象中的还要快,有时候很难跟上所有的潮流。但是,如果你想让你的产品具有竞争力,那么就必须紧跟时代。 说点什么
发表
最新评论
|
点击开启品牌新篇章








