|
如何评价 微软 Microsoft Edge 浏览器?
专栏:科技资讯
发布日期:2018-11-28
阅读量:3646
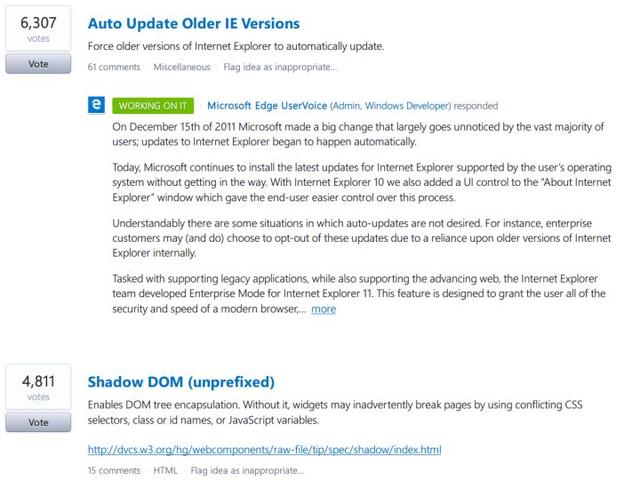
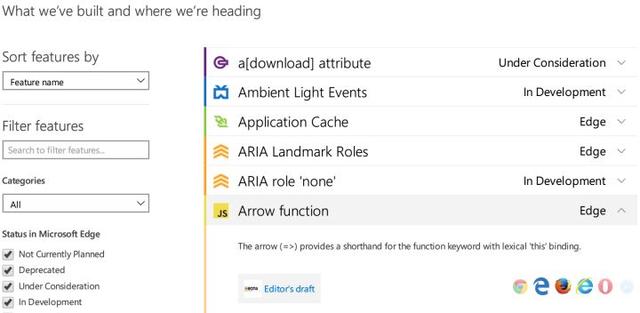
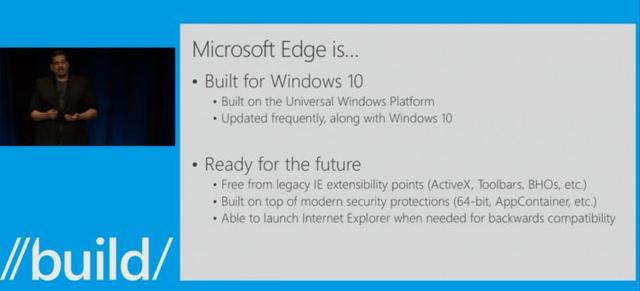
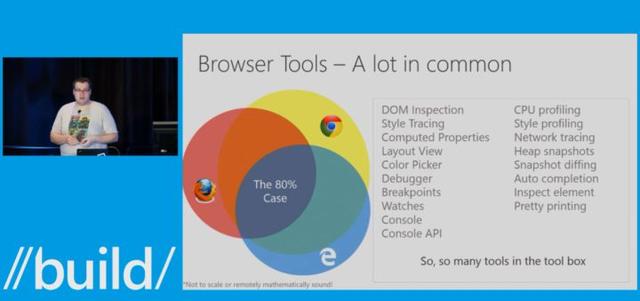
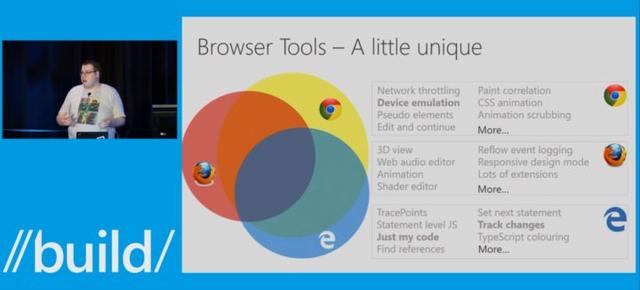
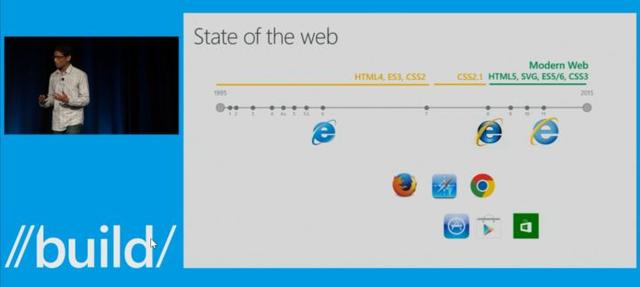
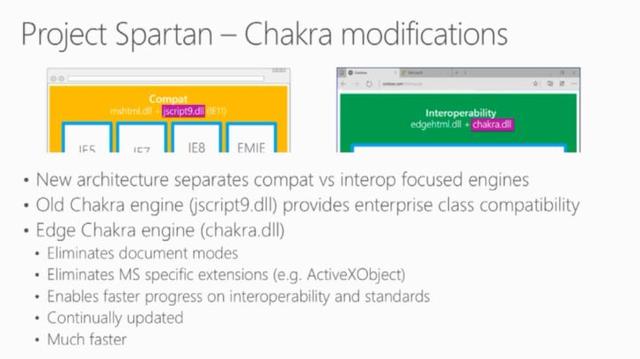
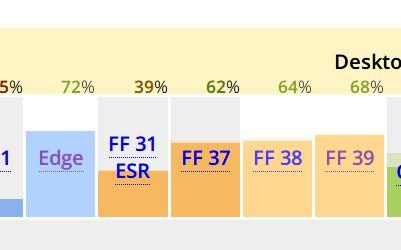
 基本上把 Build 2015 关于 Edge 与 Web 开发的 session 都看了一遍,以一个前端开发者的视角来做个总结吧。主要的消息都来源于 Channel 9 的视频,会给出相应的链接,如果有我会错意的地方欢迎指正。 Update: 加入了部分来自 Ignite 和 Microsoft Edge Web Summit 2015 的消息。 TL;DR: Microsoft Edge 更多地代表了当前 M$ 浏览器开发团队开放、进取、拥抱标准、与其他浏览器保持统一的态度,即使目前它的表现与其他浏览器有一定差距,但是这种态度加上微软的技术实力,可以保证它对将来的 Web 开发与生态环境起到的是正面的影响。希望前端的同行们能够不计前嫌,给予它合适的关注和支持,毕竟我们都知道 Web 的将来肯定少不了 M$ 的一份 :)  1. 开放 目前 IE 是主流浏览器里唯一一个核心组件保持闭源的,考虑到商业因素和它作为系统组件的身份,M$ 不将它的核心开源情有可原,但是这需要 M$ 愿意尽可能听取开发者和用户的意见来不断改进它才能不杯具。IE 获得垄断地位后,大概在 IE9 之前 M$ 高层的主要态度类似于“Web 已经进化到头了我们不用再搞那么多幺蛾子了”,团队人心涣散(来源:How did Internet Explorer up until version 9 get to be so bad (relative to Chrome, Safari, and Firefox)?),在不少问题上(比如 acid2 的支持,参考Standards and CSS in IE)态度也比较傲慢(毕竟市场占有率大,腰板硬)。2008 年左右开始新一轮浏览器竞争后 IE 开始处于落后地位,态度还是比较消极,发布 Edge 的 session ("Project Spartan": Introducing the New Browser and Web App Platform for Windows 10)里也提到了他们之前都不敢开放反馈怕只有一大波人冲上来喷 “Your product sucks”。  大概从两年前开始,IE 团队开始积极地听取用户和开发者的反馈,他们建立了 Developer Resources : MSEdge Dev,在 twitter 开通了 @IEDevChat 并且开展了 #AskIE 活动,还参与了 Reddit 的 /r/AmA (We build Internet Explorer. I know, right? Ask Us just about Anything. : reddit.com)。其他内核开源的浏览器可以通过 issue tracker 让外界随时得知他们对新标准的支持进展与相关态度,IE 作为闭源浏览器走不了这条路,就通过建立 http://status.modern.ie/ 来与外界沟通。Edge 就是这种较为开放的环境下的产物。  2. 进取近几年前端技术与标准的数量出现了爆发式的增长,Firefox、Chrome、Opera 都采取了快速迭代更新的策略(6周一次)来跟上它们的步伐。如果你是一个比较喜欢玩新标准新特性的前端肯定会注意到,1年前的这些浏览器跟现在的版本相比,对于新标准的支持差别是挺大的(特别明显的是 ES6 支持)(身为一个 Firefox 忠实用户表示现在的版本号简直是三倍速狂滚……)。 以前的 IE 由于身兼“系统组件”,嵌入在不少地方,更新也是作为系统更新的一部分。因为容易伤筋动骨,采取的更新策略一直比较保守。加上 IE 与系统捆绑而且新版本经常不支持老的操作系统(IE9 仅支持 Vista 以上,IE10 只支持 Win 7 以上),即使 IE10+ 已经是相当 decent 的浏览器,依然改变不了旧版本浏览器拖累整个平台的事实。(好多前端们喜欢抱怨 IE8-(IE8 发布于 2009年),然而要知道 2009 年的 Firefox/Chrome/Safari/Opera与它们现今的版本相比也不咋地啊……老 IE 对标准支持是不好,但也得考虑人家当年出来的时候可能标准都还没定呢,好多黑科技还是 IE 先发明然后才进标准的)  虽然 IE10+ 已经开始跟上新标准的步伐了,但是还是在一定程度上被更新策略拖累。Firefox、Chrome、Opera 的更新都非常简单,对普通用户来说几乎是隐形的,但是 IE 的更新算进系统更新,对普通用户而言看上去比较吓人,因此经常会不愿意更新,而且很多用户(比如盗版)会直接关掉更新提醒,更是雪上加霜。此外 IE 也有 M$ 那个完全不适合浏览器的 10 年质保政策,让老 IE 有了更多理由苟延残喘…… 好消息是,因为 Windows 10 将采取滚动更新的策略,Edge 也会成为又一个快速迭代更新的浏览器(Edge 的 session Q&A 部分有提到具体更新速度还没定,目前比较倾向于一个月两次,如果确定是这个速度的话简直突破天际)。 Win 8 之后系统的更新人性化了许多,加上 Windows 10 将在国内与 360、腾讯管家等(不知道算什么软件的)厂商合作,Edge 的更新应该不会再遇到 IE 那样的窘境。结合 http://status.modern.ie/ 可以看出, Edge 将来对新标准的支持会相当不错。 所以……不是 Microsoft Edge 1.0 啊 !是 Microsoft Edge啊!没有 Document mode,滚动更新的 Microsoft Edge 啊!M$ 终于加入了 evergreen 大军!(参考:The "Project Spartan" Rendering Engine That Makes the Web Just Work)(原谅我使用了咆哮体……请读:Browser Market Pollution: IE[x] is the new IE6) 这个意义上来看 Edge 这名字简直起的好!你还记得大明湖畔的 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 吗? Update: Ignite 有人说漏嘴啦,“Right now we’re releasing Windows 10, and because Windows 10 is the last version of Windows, we’re all still working on Windows 10.”( Tiles, Notifications, and Action Center )以后 Windows 和 Edge 都一直滚了……大概类似于 Mac OS X 的情形?  IE 还有一个问题是它的开发者工具在很长一段时间里一直落后于时代。IE 10 前别人已经进入工业社会(Firebug 和一堆逆天插件,Chrome Dev Tools),IE 还在农业社会玩泥巴(那个醉人的 DOM Inspector 和纯文字的 Console……)。IE11 的 F12 进入了工业社会,而其他浏览器已经进入现代社会开始玩黑科技了(正经的移动端模拟器,Chrome 的 workspace、动画开关、event breakpoint 和正经的 profiler,Firefox 的 3D View ,还有各种插件,等等)。Edge 的 F12 总算进入了现代社会(其实 IE 11 开始已经在抓紧跟进了),而且多少有了些亮点(后面会提)……(参考:What’s New in F12 for "Project Spartan")   3. 拥抱标准、与其他浏览器保持统一IE9 之前 M$ 对于标准(或者说对W3C)的态度并不是非常积极(毕竟市场占有率高,自己就是事实标准),由于 IE6 取得垄断之后 M$ 高层不再重视浏览器这块,开了很久的天窗,Acid2 和 Acid3 测试出来的时候 IE 团队忙着填坑所以也不是很重视(IE7 的 Acid2 测试结果简直是恐怖片啊嗷:Acid2)。IE10 开始对标准的支持改善了很多,从 HTML5、CSS3、ES6 到 WebGL、WebSocket 等领域开始追平其他浏览器,而且也通过 http://status.modern.ie/ 不断公开对新标准的态度与实现进展。  Edge 最显著的特点就是新内核 EdgeHTML,原本 IE 团队是准备让这个新浏览器包含两个内核以方便向后兼容的(另一个是旧的 MSHTML,IE11- 的内核,好像前端们比较喜欢叫它 Trident,不过 M$ 的 session 里他们都管它叫 MSHTML),但是最后由于技术原因决定让新浏览器只保留新的内核(来源:A break from the past: the birth of Microsoft's new web rendering engine),然后另外保留一个有旧内核的 IE11。前端开发者应该都体会过,要写出在 Chrome、Firefox、Opera 上表现一致的代码一般不会花太大力气,然而如果要在兼容名单里加上 IE 通常就要做不少额外的工作,简而言之就是“他怎么跟我们画风不同= =”。Edge的一个目标就是尽量抹平 M$ 浏览器与其他浏览器的差距。EdgeHTML 其实是从 MSHTML fork 而来,删掉了几乎所有的 IE 私有特性,因此在 Edge 中再也没有 ActiveX、VBScript、Document Mode 这些东西了,甚至在开发 F12 开发者工具的时候都尽量让快捷键设计与提供的工具和其他浏览器保持一致(参见What’s New in F12 for "Project Spartan"),他们的主要目的就是让用户与开发者在不同浏览器上都能有一致的体验。  "Project Spartan": Introducing the New Browser and Web App Platform for Windows 10 里给出了他们在 Windows 10 preview 里用两个内核做 A/B Testing 的对比结果。由于修改了 UA 隐藏了自己 M$ 家族成员的身份(没记错的话是伪装成了 webkit = =),网站在遇到 EdgeHTML 的时候会直接上给其他浏览器用的代码,而没有那些专门给 IE 准备的 fix。第一次暴露在这样没有 IE 适配的环境下,EdgeHTML 在 preview 里一开始的效果非常糟糕。在加入了大量的 interoperability fix (山寨其他浏览器比如加 -webkit-)之后 EdgeHTML 的效果开始慢慢进步到正常水平。 Edge 的目标是 “the Web just works”,希望未来的前端开发能够不再需要 feature detection/browser sniffing 这些东西,只要是符合标准的代码,在各家浏览器的最新版本上就能够取得一致的效果。身为一个前端,请让我为这份情怀抹把泪……不仅仅是渲染引擎从 MSHTML 改为 EdgeHTML ,Edge 的 JavaScript 引擎也做出了类似的改动(名字依然是 Chakra,改了.dll 的名字,内容上的修改方向类似 EdgeHTML),参考下图(来源:Chakra: The JavaScript Engine that powers Microsoft Edge):  Edge 的 Chakra 引擎还引入了 Simple JIT 技术(bailout 退回不使用 profiling data 的 Simple JIT 而不是回到 profiling interpreter 等待下一次 Full JIT) 、多线程 JIT、跨文件的 function inlining、更宽松的 inline cache 限制等,更多请参考 Chakra: The JavaScript Engine that powers Microsoft Edge4. Edge 的与众不同之处 你可能会觉得有些不可思议,但目前来说 Edge 的 ES6 支持居然是所有浏览器里最好的,比 Firefox 还略高一些(当然,等到 6 月标准最终通过之后其他浏览器应该也会很快跟上的):  ECMAScript 6 compatibility table在 Edge 上可以看到大量 TypeScript 的影子。和 Firefox、Crhome 等浏览器一样,Edge 也使用类似 HTML+CSS+JavaScript 的技术来写开发者工具(所以如果你用 F12Chooser 的话就可以用 F12 debug F12 了……),不过 JavaScript 的部分是用 TypeScript 编译过去的。 M$ 在 TypeScript 上投入了不少资源(Anders Hejlsberg 这种大神都出动了,让我感动一下),不仅仅是为了推动 Web 的发展,也是为内部开发提供更好的支持。 What’s New in F12 for "Project Spartan" 就提到了 TypeScript 的强类型系统在多人开发一个F12这样比较复杂的应用的时候带来了很多的好处(静态分析、补全、文档等),这点相信试用过 Visual Studio Code 的同学们应该已经体会过了(VSC 的补全功能就是用 TypeScript Definition File 实现的)。  Edge 的 JavaScript Debugger 提供了 “Go to definition” 和 “ Find references” 这种 IDE 级别的功能,但是对纯 JavaScript 的效果不是很好(类型推导不好做),而如果是强类型的 TypeScript(Edge支持source map)就能提供非常完善的 tooling 了。 另外 Edge 将会作为新的 WebView 内核,同时在 Windows 10 里作为 Hosted Web App 的支撑(Hosted Web App 主要特征就是在 manifest 里给个 URL,用户打开其实就是个类似 Web View 的东西),里面的 JavaScript 可以使用 Universal API(可以访问硬件、和 Windows 内置的一些生活服务交互,类似于原生 API),配合 Windows 10 的跨终端设定,以后在 Windows 平台上可以写非常强大的 Web App/Hybrid App 了…… 可能会有不少前端会觉得,虽然 Edge 看上去挺好,然而国内市场上 IE6 等老 IE 就跟打不死的小强一样,Edge 再美好也不关我们的事。个人的看法是“better late than never”,迟到好过不到,何况不管要花多久,IE 始终是要淘汰的,起码 Edge 已经让我们看到了一个光明的未来。 Edge 能否成功取代老 IE,关键应该是 Windows 10 能否取代 Windows XP 等老操作系统。国内的话既然 M$ 已经放下身段和 360、腾讯管家合作,愿意让盗版用户也直接升级了,个人还是比较看好 Windows 10 的前景的。 另外有些人比较介意 Windows 10 里还保留着 IE11 这件事,不过 Edge 的团队已经明确表示 IE11 纯粹是为兼容性保留的,除了安全修复不会再有其他的更新,包括开发者工具也冻结在了以前的状态。Windows 10 的默认浏览器将会是 Edge,新特性和新的开发者工具和新的 API 都只属于 Edge,它已经不是一个简单的实验性项目了(来源:Project Spartan": Introducing the New Browser and Web App Platform for Windows 10 )另外我怎么觉得每个 session 里都弥漫着一股“卧槽 IE 的代码我已经不想再搞了 Edge 干干净净的多好不是为了企业级客户我才不要留 IE 呢整天背锅好痛苦啊都沦落到山寨别人了心好塞” 的气氛…… P.S. IEBlog 都已经被关了改为 Microsoft Edge Dev Blog(Introducing Microsoft Edge, the browser built for Windows 10),twitter 的 @IEDevChat 已经改为 @MSEdgeDev (见最前面的图),dev.modern.ie 的首页……我不说了你们自己感受一下:Developer Resources : MSEdge Dev 目前来看对于普通用户而言 Edge 比 IE11 更友好,还多了很多酷炫小功能(Cortana整合、涂鸦、类似 Pocket 和 Clearly 的阅读功能),加上在很多人心中 IE 就是卡又慢的代名词,IE11 的存在应该不会是太大的问题。虽然 IE 存在很多缺点,但目前它对于很多人来说依然是不可或缺的(某些教务系统、内部系统、网银等),也不能强求 M$ 直接一下就干掉它(不然 Windows 10 怎么活啊……)。 不过呢,也还是有一个坑……Edge 的部分特性要到 RTM 之后才会有(考虑到 Windows 10 的滚动更新好像也不是大问题):  可能有人会问,Edge 这样滚动更新,会不会企业级应用再也不敢放到上面开发了?其实只要针对已经进入 W3C Recommendation 的标准开发,不仅可以兼容现有的浏览器,还可以兼容未来的浏览器(除非要兼容老 IE)……实在需要特殊 API 的地方,可以上插件,不过目前的 HTML5 技术已经可以满足大多数场景的需要了(所以大佬们请快点搞个统一的插件标准?)。或者也可以做成 Hosted Web App/Packaged App 这样就可以调用 Universal API 了(P.S. Build 2015 的多个 session 提到了 Apache Cordova)。个人感觉 Web 的进步离不开浏览器厂商的竞争,对开发者和用户而言,最好的是各家浏览器互相制衡的局面,一家独大对 Web 的前进会起到负面的作用(无论独大的是 IE 还是 Chrome 都一样,跟公司无关)。现在在全球市场上 M$ 家族相对于 webkit 家族已经开始呈现弱势,虽然还有 Firefox,不过对于普罗大众而言,战斗力不能和前两家相比。Edge 如果成功也会刺激其他的浏览器厂商继续进步,这种局面对 Web 是有利的。 作为前端开发者,希望大家能够给 Edge 应得的鼓励,如果非得做 browser sniffing,不要对 Edge 太狠,尽量少用 vendor prefix 或者写全 prefix 和没 prefix 的 CSS。它已经很努力在追平和其他浏览器的差距了,不要再让它不得不搞出: Mozilla/5.0 (Windows Phone 10.0; Android 4.2.1; DEVICE INFO) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/39.0.2171.71 Mobile Safari/537.36 Edge/12.0 和明明有`transition`和`-ms-transition`还要提供 `-webkit-transition` 这种苦逼的举措了(来源:The "Project Spartan" Rendering Engine That Makes the Web Just Work)……  说点什么
发表
最新评论
|
点击开启品牌新篇章








