|
Design Lab | 【样式】如何编辑全局、分页样式?
专栏:DESIGN LAB
发布日期:2018-11-12
阅读量:12976
Design Lab:PC端
1.PC端登录【爱用建站】,点击【智能网站】-【Design Lab】。
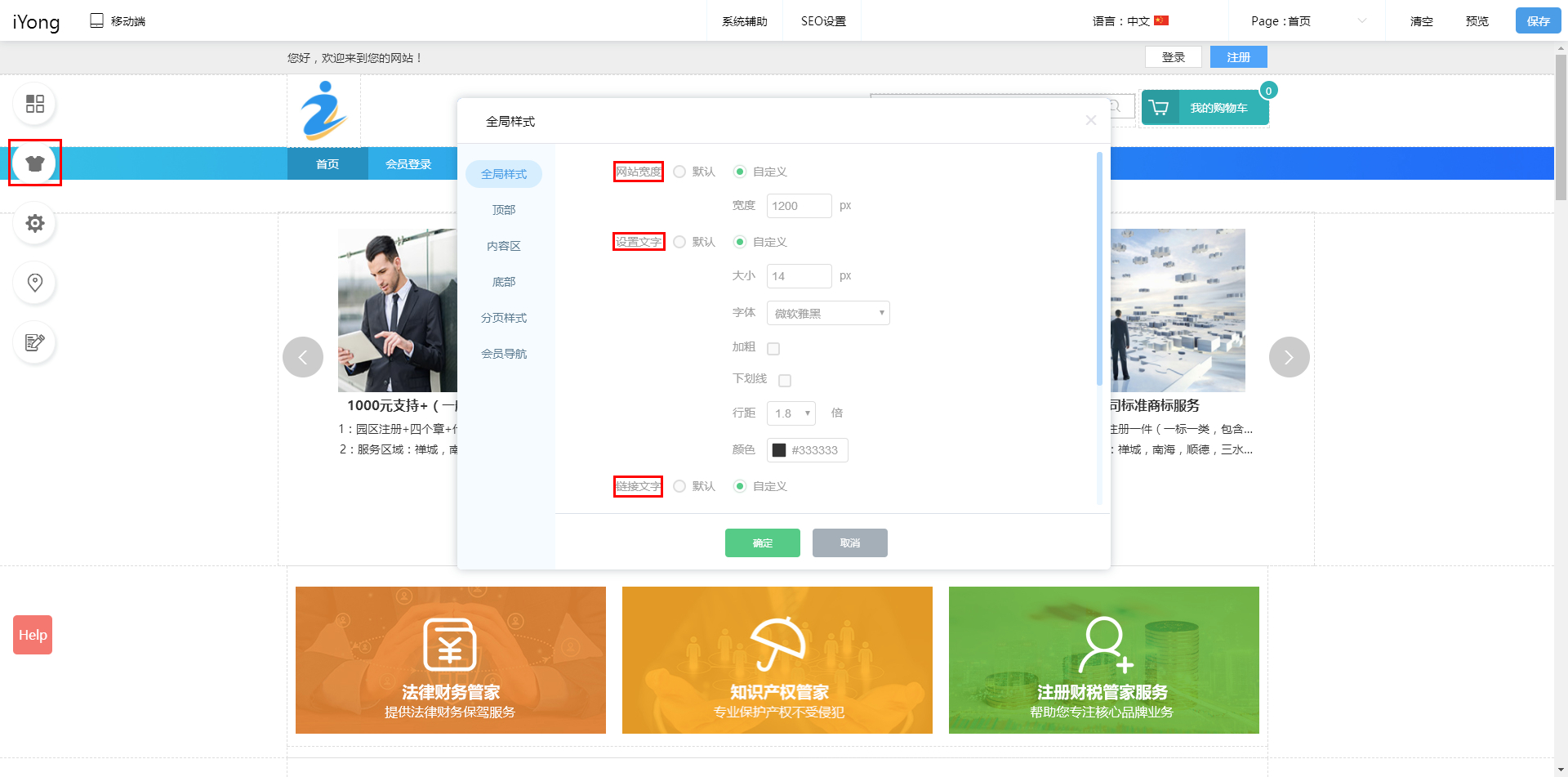
2.编辑全局样式 选择【样式】,可设置网站宽度、文字、链接文字、网页背景。
3.编辑分页样式
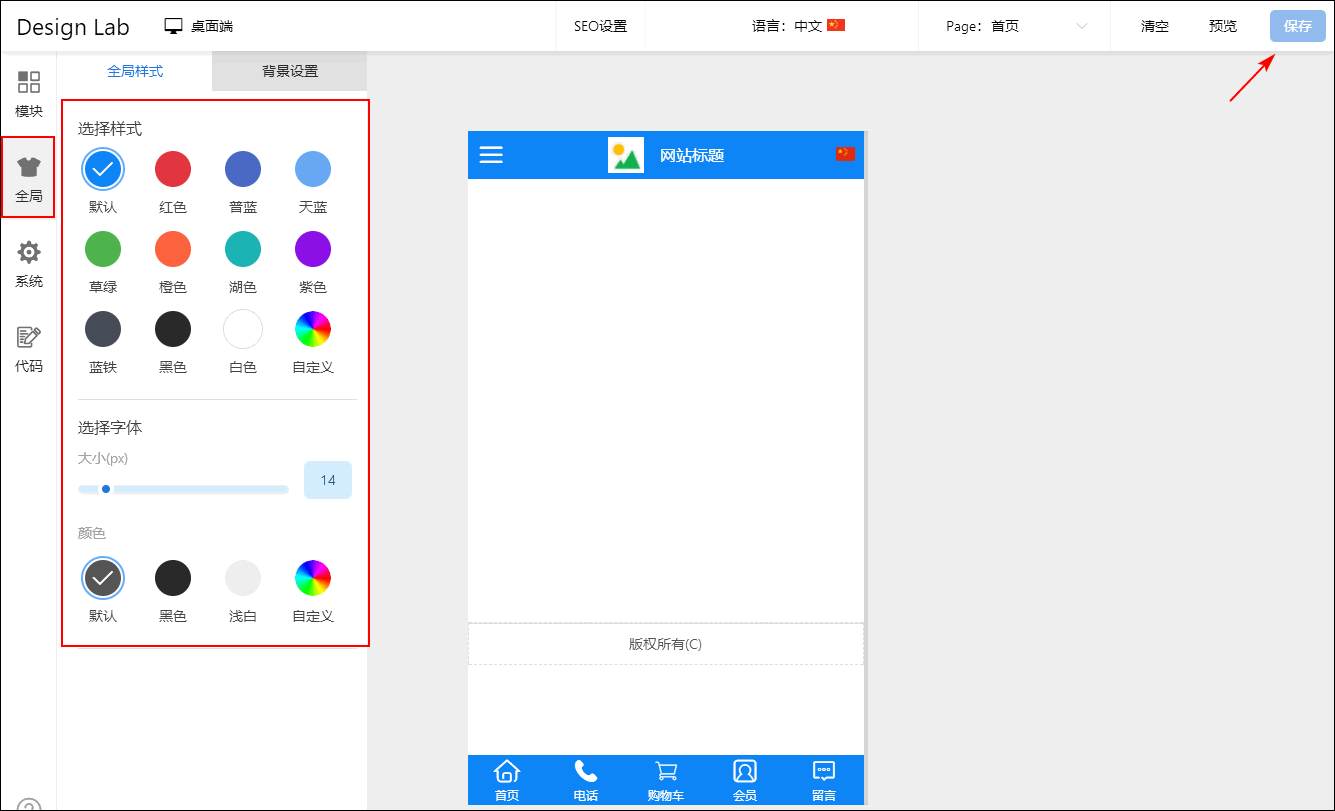
1.点击切换为【移动端】,进入移动端设计后台。
选择【全局】,可设置网站样式、字体大小和颜色、背景设置等。
最新评论
|
点击开启品牌新篇章