|
Design Lab丨【按钮】如何添加图文按钮?
专栏:DESIGN LAB
发布日期:2018-10-12
阅读量:11582
Design Lab:PC端
1.PC端登录【爱用建站】,点击【智能网站】-【Design Lab】。
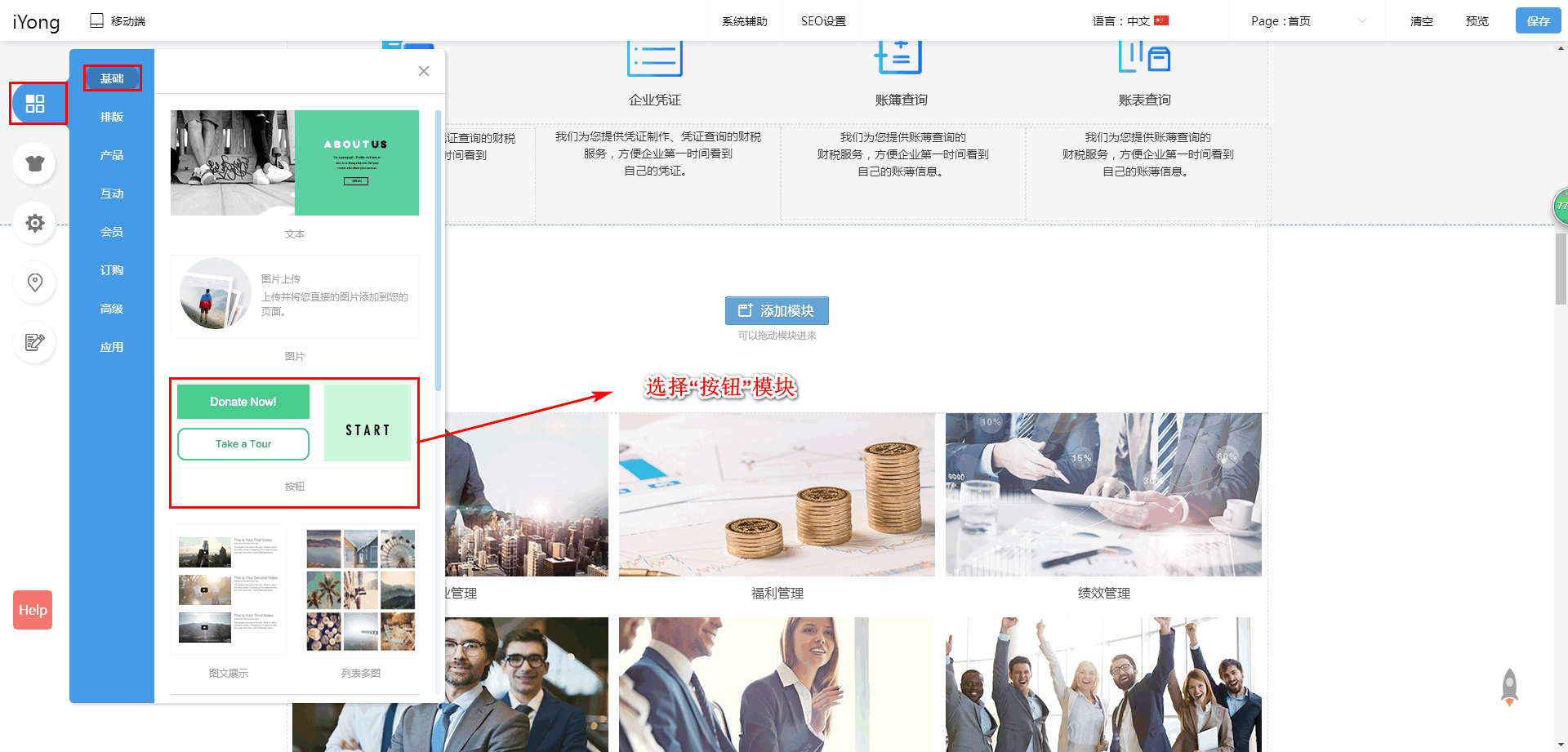
2.进入PC端设计后台,选择【模块】中【基础】,将【按钮】模块拖进布局网页。
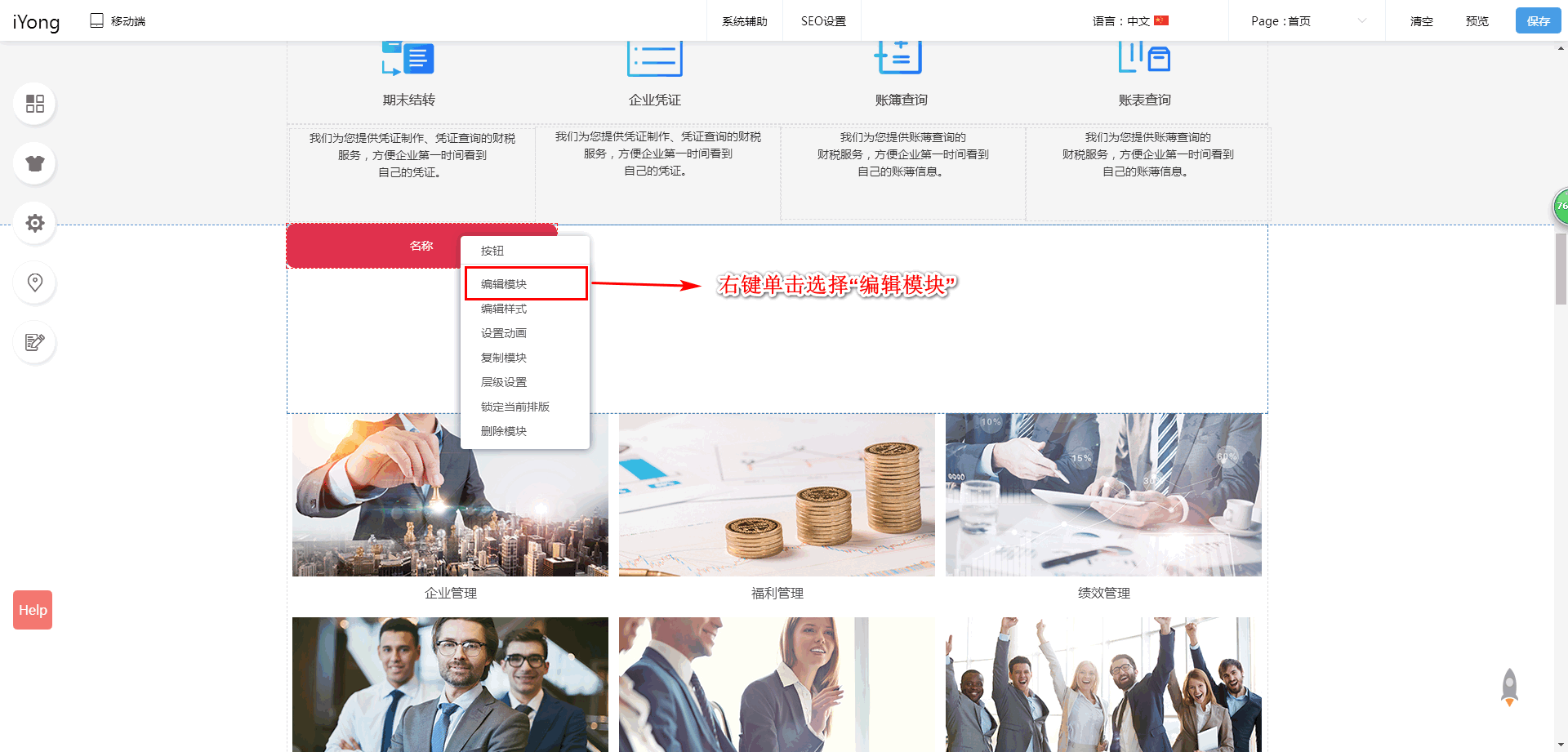
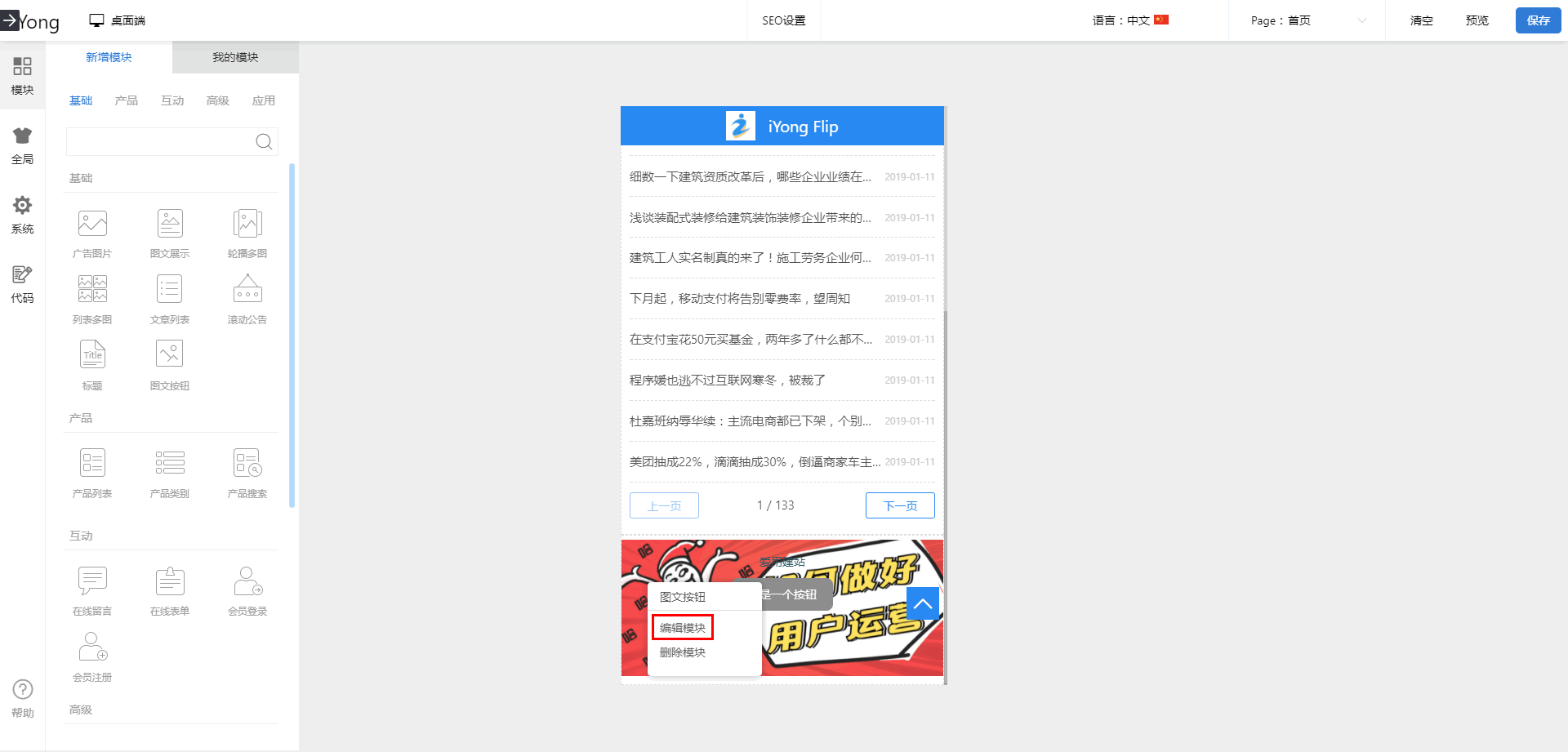
3.右键单击【按钮】模块,选择【编辑模块】。
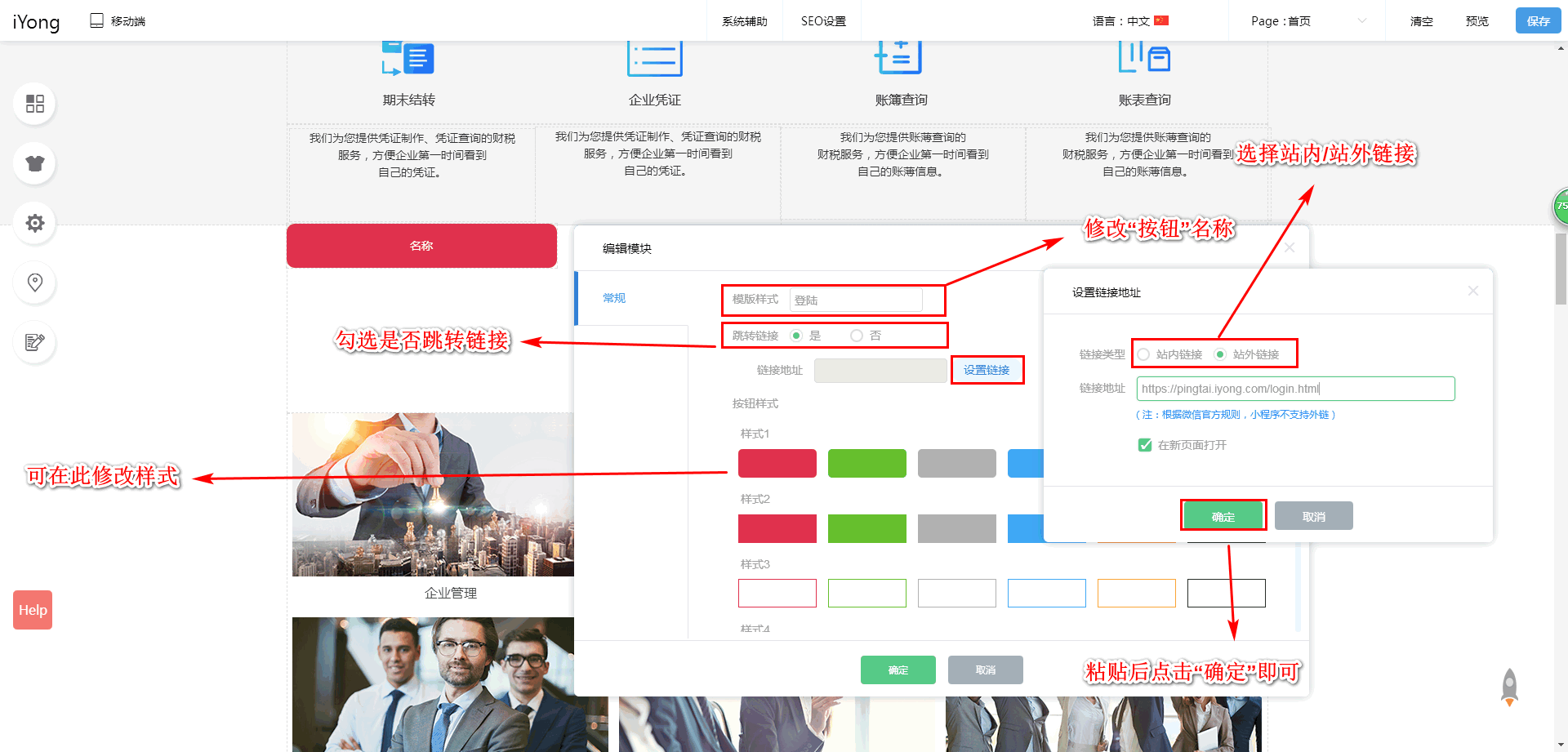
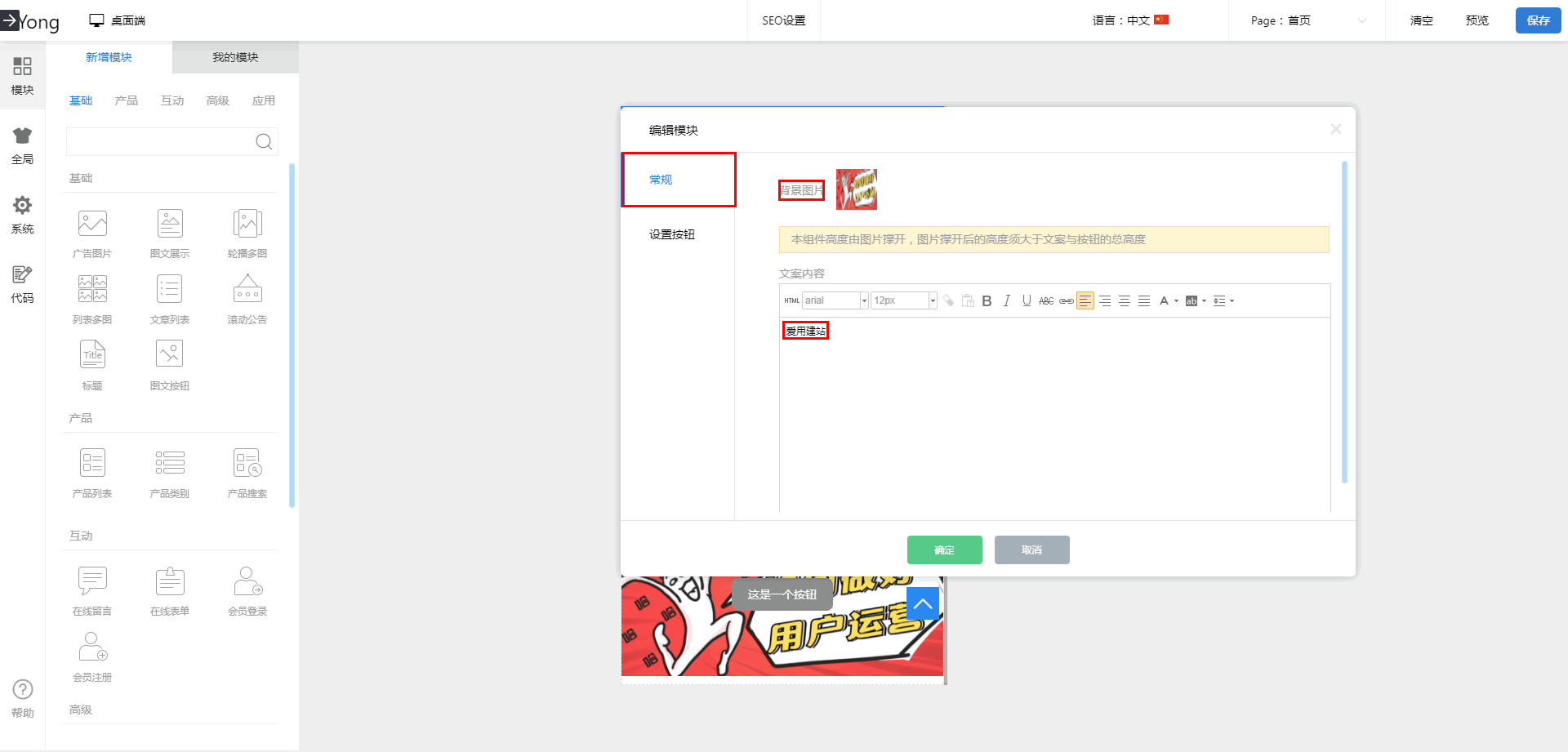
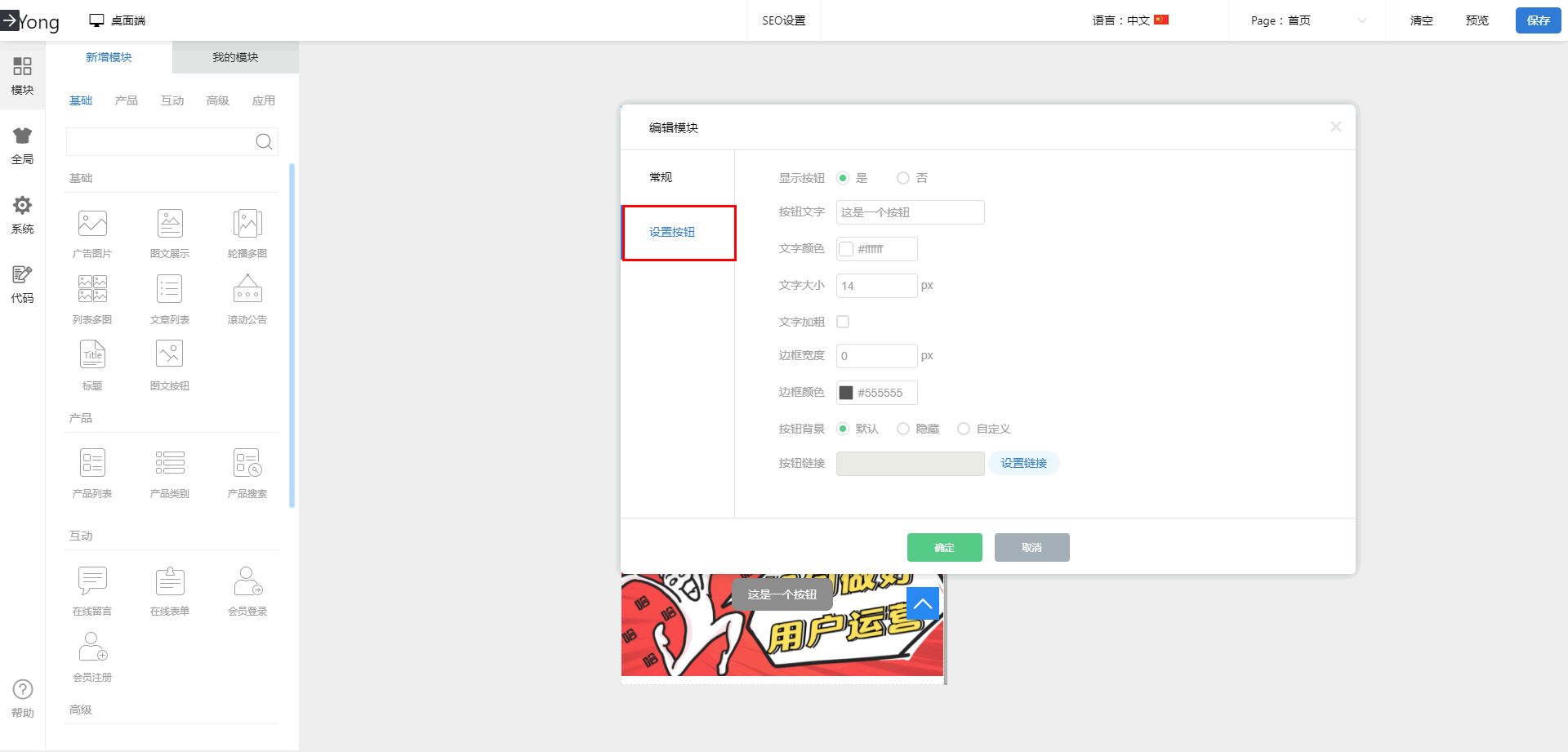
4.可在选项里面修改【按钮名称】、设置【跳转链接】、修改【样式】,最后单击【确认】即可。
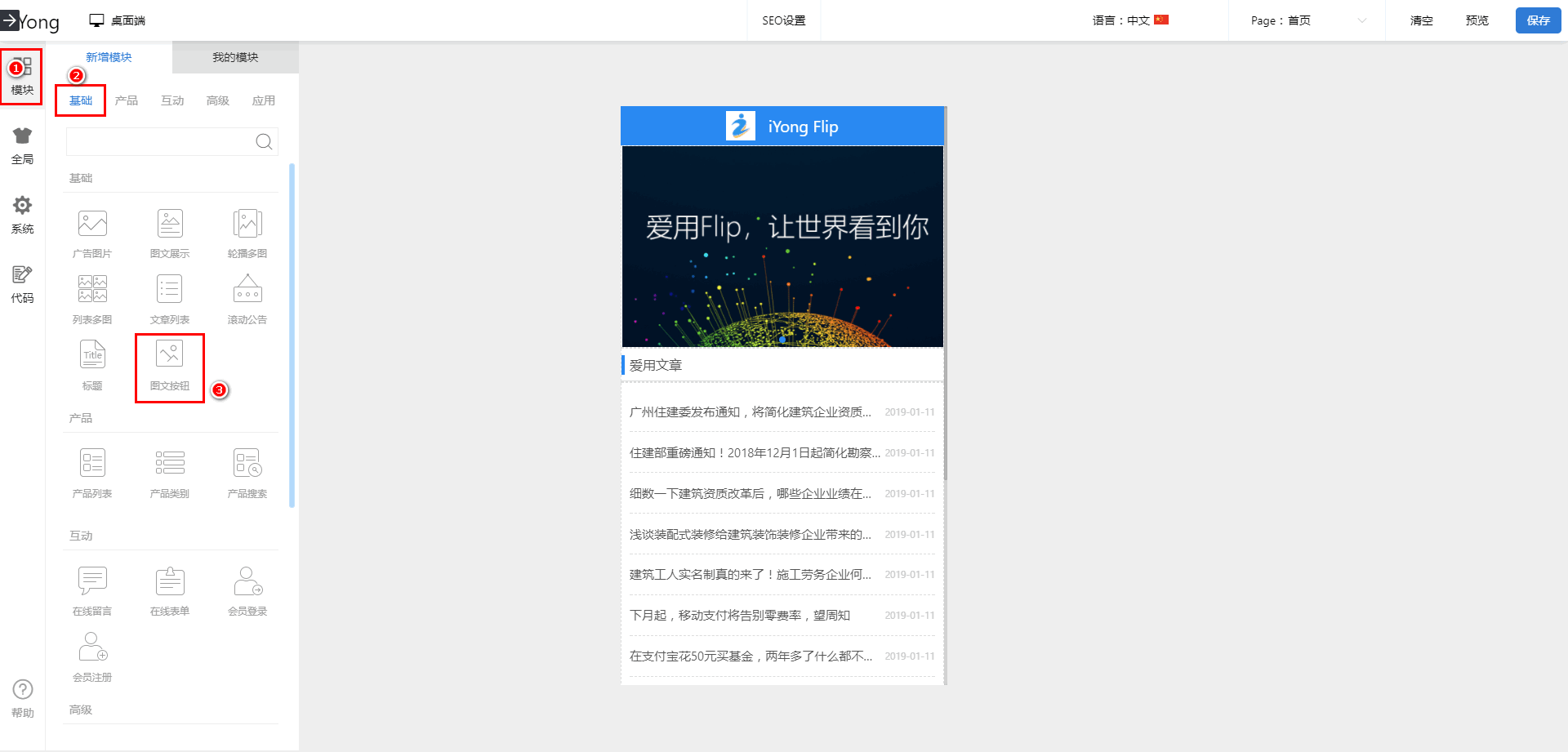
1.点击切换为【移动端】,进入移动端设计后台;
最新评论
|
点击开启品牌新篇章